不同的開發(fā)工具,都能俘獲各自的一批忠實的用戶和支持者���。
VS Code�、Eclipse��、IDEA�����、atom....到底哪一款開發(fā)工具更好����?一直存在這樣一個爭論。
VS Code這幾年作為一款熱門的開發(fā)工具����,逐漸受到更多開發(fā)者的歡迎。
它之所以如此受歡迎�,和它不斷的創(chuàng)新突破是離不開的。
即便如此��,還是有很多用戶覺得VS Code不好用��。
這一點不難理解�,讓一個用過工具A的同學突然遷移到工具B,哪怕它已經(jīng)非常完美�,但是依然可以找出非常多可挑剔的點。
這里面一是由于使用習慣造成的原因�,還有就是開發(fā)者對這款新工具不夠了解。
但是有一點應該很清楚���,作為當下熱門的開發(fā)工具��,很多其他開發(fā)工具具備的優(yōu)秀功能�����,VS Code同樣支持����。

為了讓大家能夠更加清晰的了解VS Code,今天就來給大家介紹一些它的高效用法����。
集成終端
在VS Code中,能夠直接打開終端����。這使得,無論是調試代碼����,還是執(zhí)行終端命令行工具,都無需切換窗口���,避免一些時間的浪費��。
要想使用VS Code終端�����,需要首先安裝它。安裝步驟非常簡單�,只需要如下幾步:
啟動VS Code
shift+cmd+p打開命令面板��,輸入shell command
點擊確認
這樣�,就完成了VS Code集成終端的開發(fā)���。
批量重命名

名稱����,在開發(fā)過程中占據(jù)著至關重要的地位�����。函數(shù)名�、類名、變量名....在編寫代碼過程中經(jīng)常會和各種名稱打交道����。
重命名在這時候就會經(jīng)常被用到,如果一個變量名在代碼中出現(xiàn)了100次�,逐個的手動修改顯然是很麻煩的。
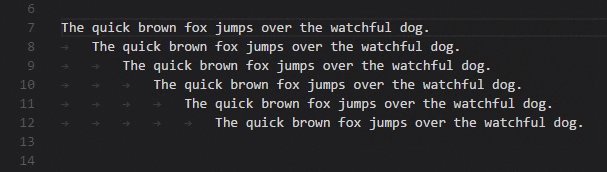
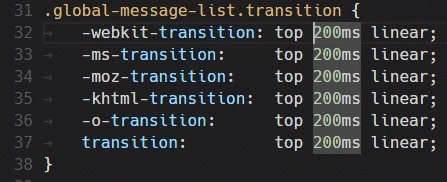
通過快捷鍵shift+cmd+l能夠選擇代碼中所有出現(xiàn)的名稱��,能夠批量重命名��。
以重命名一次需要5秒來計算,這一項操作能夠介紹8分鐘左右�。
多選模式
多行編輯在很多開發(fā)工具中都是支持的,因為��,它的應用場景很多��,而且很高效���。
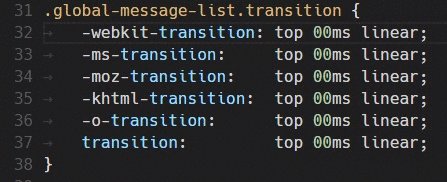
如果有多行相近的情況下���,這一項功能是非常實用的,能夠同時修改多行��、多個位置的內(nèi)容���,避免重復勞動�����。

alt+click 每次點擊都會添加一個新的光標��。
alt+cmd+down或alt+cmd+up將分別在下方或上方插入光標��。
命令面板
VS Code的命令面板使VS Code完全可以僅通過鍵盤訪問���。
鍵入shift+cmd+P將彈出命令面板,使你可以訪問VS Code的所有功能��。
以下是一些最有用的命令的快捷方式:
cmd+P 將允許你通過輸入文件或符號的名稱來導航到任何文件或符號
ctrl+tab 將帶你瀏覽打開的最后一組文件
shift+cmd+P 將直接帶你進入編輯器命令
shift+cmd+O 將允許你導航到文件中的特定符號
ctrl+g 將允許你導航到文件中的特定行
快捷方式
快捷鍵往往會給使用者記憶方面帶來負擔��,但是�����,如果經(jīng)常使用�,把它融為自己的習慣,接下來就是提高效率的時候���。
下面�����,就來介紹VS Code一些有用的快捷鍵����。你不需要全部都記住����,只需記住一些符合自己使用場景的即可。
導航快捷鍵
shift+cmd+F 搜索
shift+ctrl+G 源代碼管理
cmd+shift+D 運行面板
cmd+shift+X 擴展面板
cmd+b 切換側欄可見性
ctrl+cmd+w 切換標簽可見性
cmd+j 使用終端,問題�,輸出,調試控制臺切換打開的底部面板
常用快捷鍵
alt+Z切換自動換行����。如果文件中的行很長,并且需要查看所有內(nèi)容而無需格式化每一行���。
cmd+F 搜索當前文件
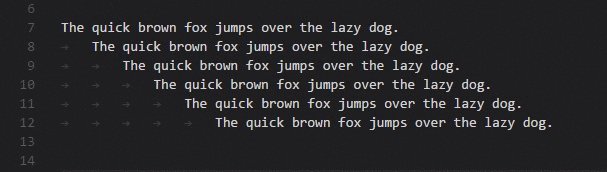
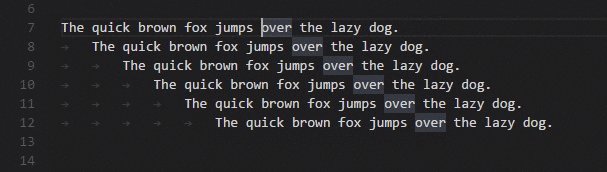
alt+shift+left/alt+shift+right按詞選擇
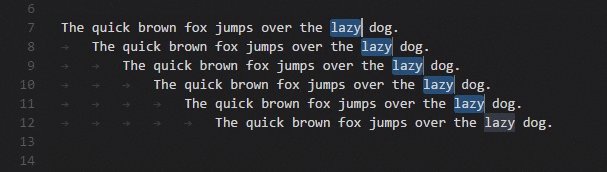
cmd+D 查找并選擇當前所選單詞的下一個匹配項�。
cmd+down/cmd+up將光標移到當前文件的結尾/開頭
cmd+left/cmd+right將光標移到當前行的末尾
alt+left/alt+right逐字移動光標
ctrl+-/ctrl+shift+- 返回和前進
shift+ctrl+cmd+left/shift+ctrl+cmd+right擴大或縮小塊選擇
F12/cmd+click跳轉到定義
編輯中快捷鍵
cmd+X 不選擇文字時將剪切當前行
cmd+shift+K 刪除當前行
shift+down/shift+up上下移動選擇
alt+down/alt+up上下移動一行
shift+alt+down/shift+alt+up復制行或選擇并粘貼在行或選擇的下方或上方
結語
如果把這些VS Code的高效使用方法記住�����,你會發(fā)現(xiàn)�,它對比于以前那些習以為常的操作要高效很多。
不積跬步無以至千里�����,或許對于少量的操作情況下���,無法感知到它帶來的變化�����,但是���,如果在大項目開發(fā)過程中��,一款工具所帶來的的影響就會凸顯出來。
通過這些高效的操作�,VS Code可以讓你把注意力集中在編碼本身,而不需要被工具層面的障礙影響開發(fā)效率��。
到此這篇關于VS Code有哪些奇技淫巧�?的文章就介紹到這了,更多相關VS Code技巧內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- vscode配置遠程開發(fā)與免密登錄的技巧
- vsCode中配置setings.json的技巧
- 詳解可以用在VS Code中的正則表達式小技巧