在開始之前,感性的認知一下CKEditor源碼的組織形式是很有用的. CKEditor固有的一些文件被組織到ckeditor\_source目錄里. 核心的功能���,諸如DOM元素操作��,事件處理�,初始化腳本和一些環(huán)境設(shè)置被包含在ckeditor\_source\core文件夾內(nèi). 而其它的一些功能, 比如格式化��,拷貝和粘貼, 圖片和鏈接, 都被實現(xiàn)為插件形式放在ckeditor\_source\plugins文件夾內(nèi). 每個文件夾表示一個插件. 并且在每個文件夾內(nèi), 有一個plugin.js的文件包含了該插件需要用到的代碼.
你可以看到源代碼被組織成不同的文件. 為了減少HTTP請求, CKEditor把不同的文件壓縮并打包到ckeditor.js和ckeditor_basic.js里�����。
創(chuàng)建一個日期插件(date)
1����、在"ckeditor\plugins\"目錄下新建一個"date"目錄,然后在"date"目錄下新建一個"plugin.js"�,輸入以下代碼:
CKEDITOR.plugins.add('date', {
requires: ['dialog'],
init: function (a) {
var b = a.addCommand('date', new CKEDITOR.dialogCommand('date'));
a.ui.addButton('date', {
label: a.lang.date.toolbar,
command: 'date',
icon: this.path + 'images/date.jpg'
});
CKEDITOR.dialog.add('date', this.path + 'dialogs/date.js');
}
});
2、增加"images"目錄�����,放入一個"date.jpg"的圖片����,當然圖片可以從google找一個�����,16*16大小的正好����。
3����、增加"dialogs"目錄,新建一個"date.js"���,輸入如下代碼:
CKEDITOR.dialog.add('date', function(editor){
var escape = function(value){
return value;
};
return {
title: '日歷控件',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 300,
minHeight: 80,
contents: [{
id: 'cb',
name: 'cb',
label: 'cb',
title: 'cb',
elements: [{
type: 'text',
label: '請輸入日期控件名稱',
id: 'lang',
required: true,
},{
type:'html',
html:'span>說明:日歷控件選擇的日期�、時間將回填到該輸入框中����。/span>'
}]
}],
onOk: function(){
lang = this.getValueOf('cb', 'lang');
editor.insertHtml("p>" + lang + "/p>");
},
onLoad: function(){
}
};
});
4、接下來就是把插件加入到CKEditor里了��,我是直接修改CKEditor插件的核心文件����。
找到ckeditor目錄下的"ckeditor.js",這里的代碼是經(jīng)過壓縮的��,我們用CKEditor原來的about插件做參考����。查找"about",找到
fullPage:false,height:200,plugins:'about,basicstyles
然后在"about"后面增加"date"�,這里就變成
plugins:'about,date,basicstyles
繼續(xù)查找"about",找到
j.add('about',{init:function(l){var m=l.addCommand('about',new a.dialogCommand('about'));m.modes={wysiwyg:1,source:1};m.canUndo=false;l.ui.addButton('About',{label:l.lang.about.title,command:'about'});a.dialog.add('about',this.path+'dialogs/about.js');}});
在這個 j 前面增加
j.add('date', {requires: ['dialog'],init: function(l){l.addCommand('date', new a.dialogCommand('date'));l.ui.addButton('date', {label: l.lang.date.toolbar,command: 'date',icon: this.path + 'images/code.jpg'});a.dialog.add('date', this.path + 'dialogs/date.js');}});
接下來查找"i.toolbar_Basic="��,這就是CKEditor默認的工具欄了��,我們在這里加上"date"�����,你可以加在你想要的位置�����,例如
['Maximize','ShowBlocks','-','date']
5����、進入"ckeditor\lang",在"zh-cn.js"中增加"date:'日期插件'"�����。
,date:{toolbar: '日期控件'}, link: { toolbar: '插入/編輯超鏈接', other: '其他>',
6、對CKEditor的修改已經(jīng)OK了���。
當然了�,顯示ckeditor的工具欄時�����,也可以配置:打開config.js
/*
Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.toolbar =
[
['Source'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'Link', 'Unlink', 'Anchor'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'ImageButton', 'Image'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['date'] //剛創(chuàng)建的日期插件(date)
];
};
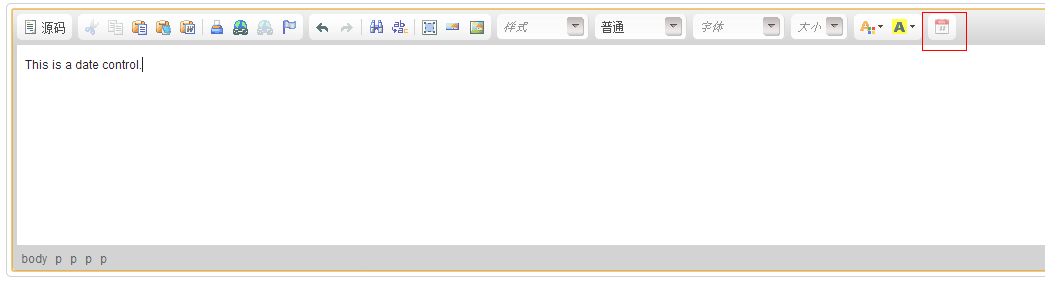
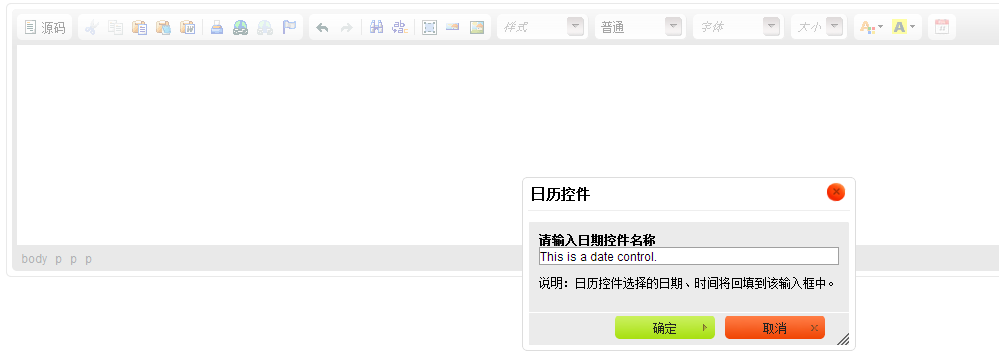
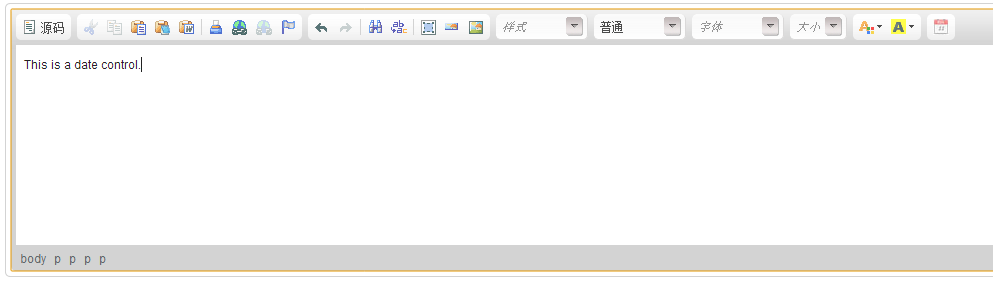
實例圖片:



您可能感興趣的文章:- 手把手教你 CKEDITOR 4 擴展插件制作
- FCKeditor .NET的配置��、擴展與安全性經(jīng)驗交流
- FCKeditor 插件開發(fā) 示例(詳細版本)
- ckeditor自定義插件使用方法詳解
- CKEditor 附插入代碼的插件
- 添加FCKeditor插件需要注意的地方
- fckeditor 修改記錄添加行距功能插件
- ckeditor插件開發(fā)簡單實例
- fckeditor 插件實例 制作步驟
- fckeditor 插件開發(fā)參考文檔
- CKEditor中加入syntaxhighlighter代碼高亮插件
- CKEditor擴展插件:自動排版功能autoformat插件實現(xiàn)方法詳解