本文實例為大家解析了html5 div布局與table布局����,供大家參考,具體內容如下
div布局:html+css實現(xiàn)簡單布局�。
#container中height不能寫成百分數(shù),必須為具體高度���。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">頭部</div>
<div id="content-menu">內容菜單</div>
<div id="content-body">內容主體</div>
<div id="footer">底部</div>
</div>
</body>
</html>
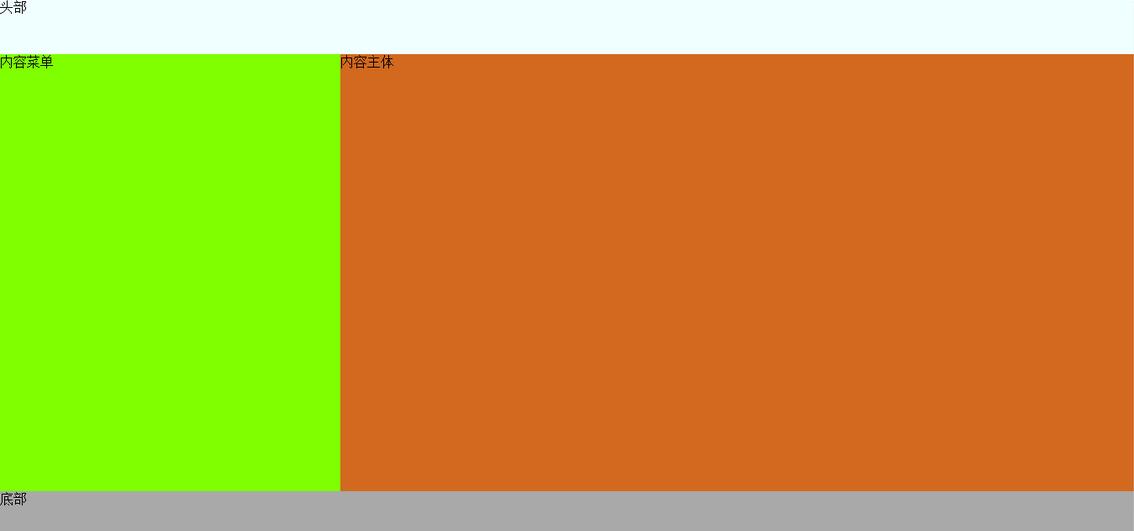
效果圖:

table布局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">這是頭部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜單</td>
<td width="60%" height="80%" style="background-color: coral">內容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜單</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">這是底部</td>
</tr>
</table>
</body>
</html>
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助��,也希望大家多多支持腳本之家��。