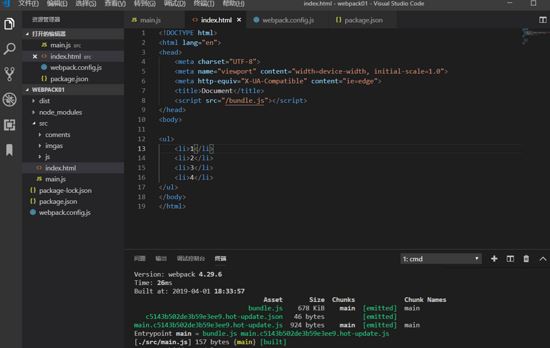
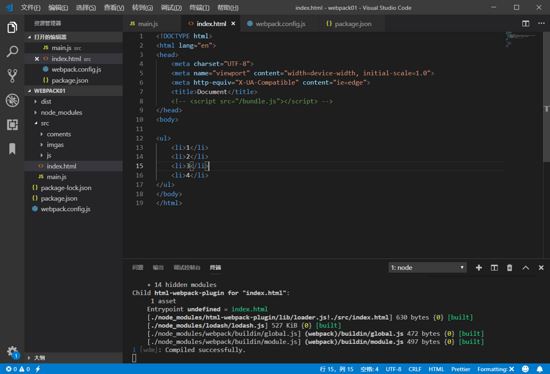
我們在打包webpackjs文件的時候����,在index.html界面引人 全局main.js ,如圖下:
必須引入 src ='budl.js'

打包的時候�����,未打包分為兩個文件���,一個本地磁盤文件�,一個是內存中的文件�,這樣一來是不是特別麻煩,面對這個問題我們又了方法解決����,html-webpack-plugin 安裝這個插件
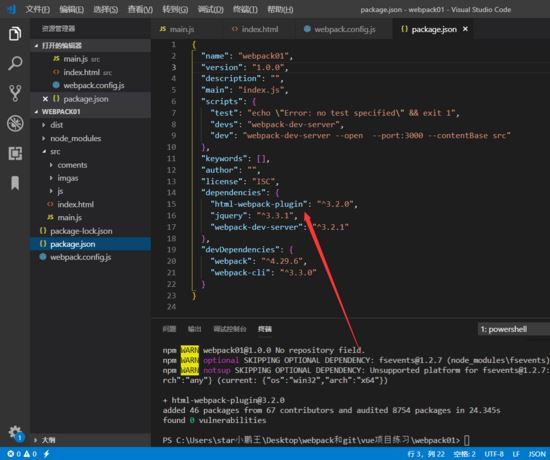
1,我們首先輸入 npm i html-webpack-plugin 安裝該插件

2���,然后在webpack.config.js 配置文件配置好選項��。

安裝完成

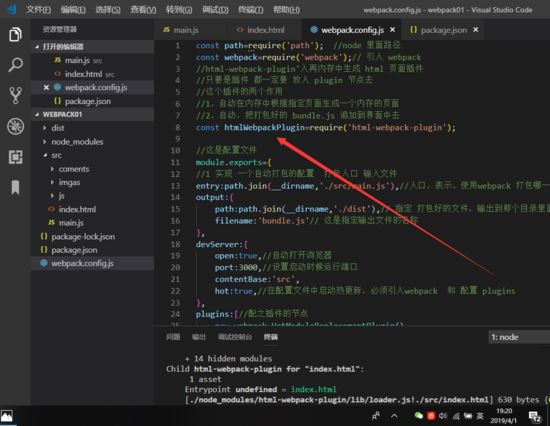
webpack.config.js引入html-webpack-plugin

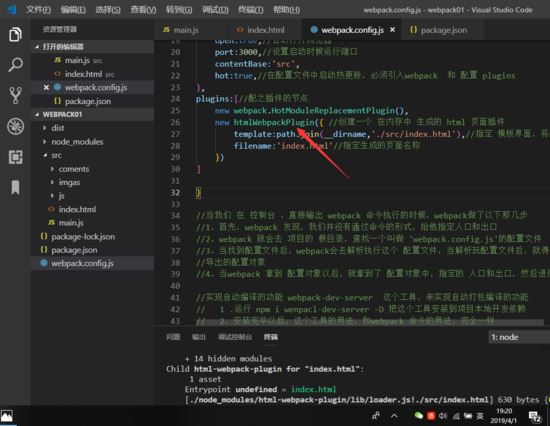
配置好生成界面文件
3����,插件安裝好之后����,去把index 的src="budle.js" 注釋,然后重啟項目

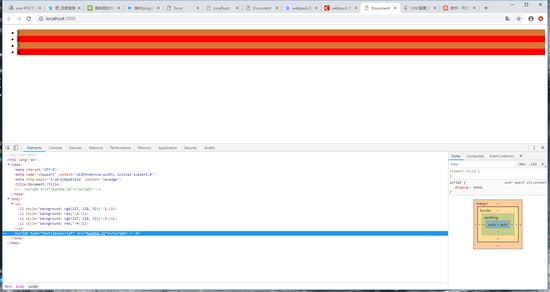
4��,重啟項目之后��,界面會自動打包一個buld.js 在index界面引入

總結
以上所述是小編給大家介紹的使用html-webpack-plugin'入再內存中生成 html 頁面插件���,希望對大家有所幫助����,如果大家有任何疑問請給我留言��,小編會及時回復大家的����。在此也非常感謝大家對腳本之家網站的支持���!