背景
客戶要求可以直接識別標簽二維碼對某些儀器設(shè)備進行管理����,類似于淘寶搜索框可以直接拍照搜索商品一樣。前面已經(jīng)做了一個網(wǎng)頁調(diào)用攝像頭識別二維碼的功能���,此功能有兩個缺陷:
- 識別需要先拍照�����,不能直接識別
- 識別率低�,尤其是拍照抖動����,二維碼內(nèi)容稍微多一點或二維碼小一點就識別不了��。
以上兩點相加就相當不好用了��。
使用微信掃碼
鑒于我們的系統(tǒng)已經(jīng)集成到了微信公眾號���,所以準備調(diào)用微信掃碼(只有在微信內(nèi)打開的頁面才能使用微信掃碼)��。
參照官方文檔
綁定域名
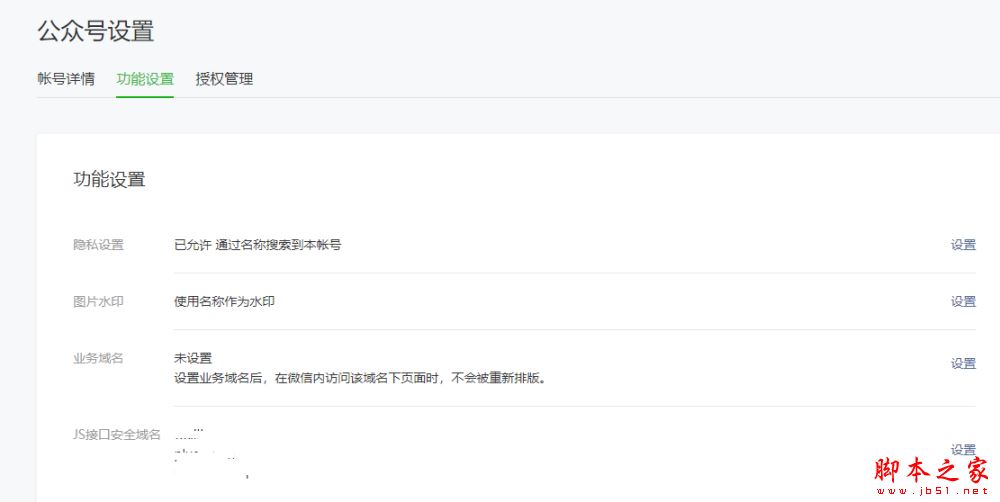
打開公眾號設(shè)置

選擇功能設(shè)置

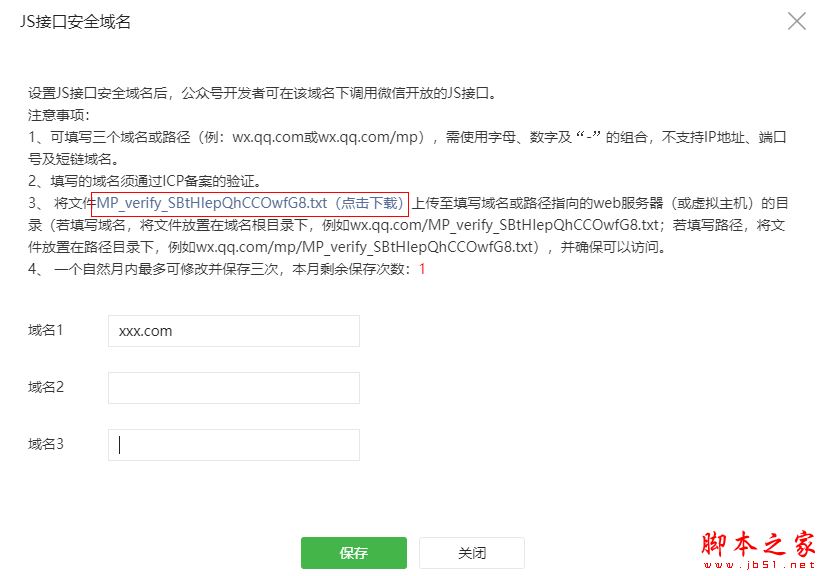
添加JS接口安全域名����,注意你添加的域名目錄下面上次圖中微信指定的文件,如果文件沒在根目錄�,域名需要填寫到子目錄

引入JS文件
使用vs2019創(chuàng)建默認的asp.net mvc項目
在index.cshtml頁面中使用的頁面引用js
script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js">/script>
前端主要代碼
$(function () {
/**
* 判斷是否微信內(nèi)部打開頁面
* */
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
console.log(ua);//mozilla/5.0 (iphone; cpu iphone os 9_1 like mac os x) applewebkit/601.1.46 (khtml, like gecko)version/9.0 mobile/13b143 safari/601.1
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
}
else {
return false;
}
}
/**
* 只有微信內(nèi)部頁面打開才能用
* */
if (isWeiXin()) {
$.ajax({
type: "post",
url: "/Home/GetSingDataAsync",
data: {
"url": location.href.split('#')[0]
},
dataType: "json",
success: function (data) {
alert(JSON.stringify(data));
wx.config({
debug: true, // 開啟調(diào)試模式,調(diào)用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數(shù)�����,可以在pc端打開��,參數(shù)信息會通過log打出�����,僅在pc端時才會打印�。
appId: data.appId, // 必填,公眾號的唯一標識
timestamp: data.timestamp, // 必填�����,生成簽名的時間戳
nonceStr: data.nonceStr, // 必填����,生成簽名的隨機串
signature: data.signature,// 必填,簽名��,見附錄1
jsApiList: [
'checkJsApi',
'startRecord',
'stopRecord',
'translateVoice',
'scanQRCode',// 微信掃一掃接口
'openCard'
] // 必填,需要使用的JS接口列表�����,所有JS接口列表見附錄2
});
wx.error(function (res) {
alert("出錯了:" + res.errMsg);//這個地方的好處就是wx.config配置錯誤��,會彈出窗口哪里錯誤�����,然后根據(jù)微信文檔查詢即可�����。
});
wx.ready(function () {
wx.checkJsApi({
jsApiList: ['scanQRCode'],
success: function (res) {
//掃描二維碼
wx.scanQRCode({
needResult: 1, // 默認為0���,掃描結(jié)果由微信處理,1則直接返回掃描結(jié)果��,
scanType: ["qrCode"], // 可以指定掃二維碼還是一維碼��,默認二者都有
success: function (res) {
var result = res.resultStr; // 當needResult 為 1 時���,掃碼返回的結(jié)果
alert(result);//因為我這邊是掃描后有個鏈接��,然后跳轉(zhuǎn)到該頁面
},
error: function () {
console.log('123');
}
});
}
});
});
},
error: function (url) {
alert("An error occurred!");
}
});
} else {
alert("請使用微信打開");
}
})
后端代碼
public class HomeController : Controller
{
//把APPID和APP_SECRET換成你自己的
private const string APPID = "******";
private const string APP_SECRET = "******";
//為了調(diào)試方便我這里第一次把Token和Ticket獲取到之后就寫死了����,應(yīng)該寫入緩存(7200s過期)
private static string Token = "24_cQsz9scwyXLnPaAes5JlfHTfuQ2e3Iw5L8JyWfUpQiMnTk4IToOTZ7dP0Fv190ZHTy5ST--jeuDzYwoUj_hvhSHDX288YYLYVcrmvMzRPwld8ccTTzWGNTKZz53jYKDy5f8U1E886msDPsrwORGbAJABET";
private static string Ticket = "HoagFKDcsGMVCIY2vOjf9qZA_fkPP3enjnT58qu16hzZN-3kwAP0NK6jgQM0jyAc0sK8cxaGkT9_DSgp6cHCpw";
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
public async Task GetToken()
{
await GetTicketAsync();
}
//獲取token和ticket
private async Taskstring> GetTicketAsync()
{
var tokenUrl = $"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credentialappid={APPID}secret={APP_SECRET}";
var client = new System.Net.WebClient();
client.Encoding = Encoding.UTF8;
client.Headers.Add("Content-Type", "Application/x-www-form-urlencoded");
var responseData = client.UploadData(tokenUrl, "POST", new byte[0]);
var responseText = Encoding.UTF8.GetString(responseData);
var token = JsonConvert.DeserializeAnonymousType(responseText, new { access_token = "", expires_in = "" });
Token = token.access_token;
var ticketUrl = $"https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={Token}type=jsapi";
var ticResponseData = client.UploadData(ticketUrl, "POST", new byte[0]);
var ticResponseText = Encoding.UTF8.GetString(ticResponseData);
var ticket = JsonConvert.DeserializeAnonymousType(ticResponseText, new { errcode = "", errmsg = "", ticket = "", expires_in = "" });
Ticket = ticket.ticket;
return "";
}
//獲取簽名字符串
public async Taskstring> GetSingDataAsync(string url)
{
var sign = new SignData();
sign.appId = APPID;
sign.nonceStr = Create_nonce_str();
sign.timestamp = Create_timestamp();
//var url = Request.Url.AbsoluteUri;
if (url.IndexOf('#') > 0)
{
url = url.Substring(0, url.IndexOf('#'));
}
sign.url = url;
var string1 = "jsapi_ticket=" + Ticket +
"noncestr=" + sign.nonceStr +
"timestamp=" + sign.timestamp +
"url=" + sign.url;
//var string1 = GetTestSign();
var sha1 = SHA1.Create();
sign.signature = ByteToHex(sha1.ComputeHash(Encoding.UTF8.GetBytes(string1)));
return JsonConvert.SerializeObject(sign);
}
//測試簽名字符串,和微信官方提供的一樣�����,用來測試簽名方法是否正確
private string GetTestSign()
{
var nonceStr = "Wm3WZYTPz0wzccnW";
var ticket = "sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg";
var timestamp = "1414587457";
var url = "http://mp.weixin.qq.com?params=value";
var string1 = "jsapi_ticket=" + ticket +
"noncestr=" + nonceStr +
"timestamp=" + timestamp +
"url=" + url;
return string1;
}
/// summary>
/// 隨機字符串
/// /summary>
/// returns>/returns>
private string Create_nonce_str()
{
return Guid.NewGuid().ToString().Substring(0, 8);
}
/// summary>
/// 時間戳
/// /summary>
/// returns>/returns>
private string Create_timestamp()
{
return (DateTime.Now.Ticks / 100000000).ToString();
}
private string ByteToHex(byte[] hash)
{
var sb = new StringBuilder();
foreach (var b in hash)
{
sb.Append(b.ToString("x2"));
}
return sb.ToString();
}
}
代碼已上傳github
總結(jié)
以上所述是小編給大家介紹的網(wǎng)站搜索框使用微信掃碼功能,希望對大家有所幫助�����,如果大家有任何疑問請給我留言����,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持���!
如果你覺得本文對你有幫助����,歡迎轉(zhuǎn)載�,煩請注明出處,謝謝��!
您可能感興趣的文章:- jQuery實現(xiàn)的類似淘寶網(wǎng)站搜索框樣式代碼分享
- java實現(xiàn)網(wǎng)站微信掃碼支付
- php實現(xiàn)微信原生支付(掃碼支付)功能
- 自定義PC微信掃碼登錄樣式寫法
- 詳解JAVA后端實現(xiàn)統(tǒng)一掃碼支付:微信篇
- php實現(xiàn)微信掃碼自動登陸與注冊功能
- PC 端微信掃碼注冊和登錄實例
- .NET微信開發(fā)之PC 端微信掃碼注冊和登錄功能實現(xiàn)
- 分享微信掃碼支付開發(fā)遇到問題及解決方案-附Ecshop微信支付插件