寫之前在網(wǎng)上找了很多方法,最簡單的思路應該是1.獲取UEditor中的內(nèi)容�����;2.將獲取到的字符串轉換成jquery對象�;3.選擇器找到img元素,獲取src值��。
var content= UE.getEditor('details').getContent();//獲取編輯器內(nèi)容
var $div = document.createElement("div");//創(chuàng)建一個div元素對象
$div.innerHTML = content;//往div里填充html
var $v = $($div);//從dom對象轉換成jquery對象
$.each($v.find("img"),function (v,i) {//選擇器找到img元素�����,循環(huán)獲取src值
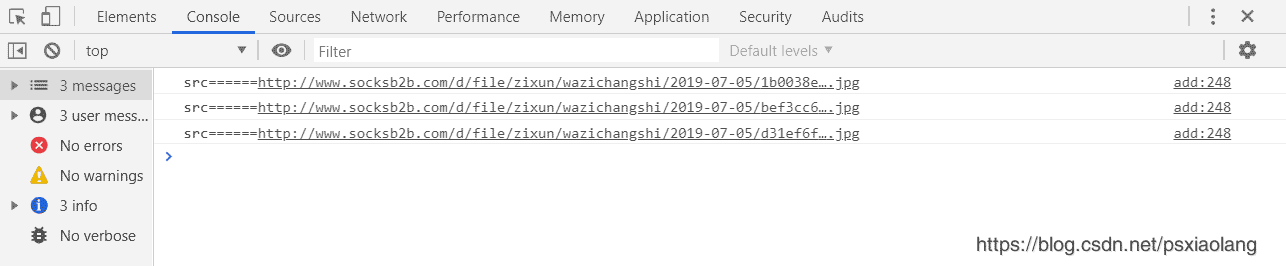
console.log("src======"+i.src);
});
打印結果:

寫出上面代碼之前碰了幾次壁��,繞了幾個彎�,下面就是我整個開發(fā)過程,記錄下�。
1.獲取UEditor中的內(nèi)容
這一步很簡單,使用編輯器提供的getContent()函數(shù)
2.將獲取到的字符串轉換成jquery對象
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);">
夏季到了���,持續(xù)高溫就連大人都受不了����,更別說孩子了�。所以該不該給孩子穿襪子又成了寶媽心頭的大事,一方面覺得應該給孩子穿���,畢竟這個幾個理由是拒絕不了的��。
/p>
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255); text-align: center;">
img alt="1.jpg" width="490" height="306" src="http://www.socksb2b.com/d/file/zixun/wazichangshi/2019-07-05/1b0038e6cf808ae9c091c34ded031de9.jpg" _src="http://www.socksb2b.com/d/file/zixun/wazichangshi/2019-07-05/1b0038e6cf808ae9c091c34ded031de9.jpg">
/p>
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);">
還有一部分寶媽意見不同����,認為還是不穿襪子比較好:
/p>
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);">
1.小孩子經(jīng)常出汗,新陳代謝比較快��,襪子如果不透氣的話���,有可能會因為生腳汗導致孩子哭鬧不休��。
/p>
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);">
2.腳底的穴位多���,不穿襪子可以充分按摩到腳底。有利于身體其他機能的運轉�����。緩解便秘����,消化不良等癥狀。
/p>
p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微軟雅黑, 宋體, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);">
好像兩方家長說的都有道理��,那么到底應該穿襪子嗎�?
/p>
var content= UE.getEditor(‘details').getContent();
上面是我編輯器里的內(nèi)容(content),最簡單的方法是用
$(content)來轉換成jquery對象�,但是$(content).html()的打印結果如下:

可以看出來轉換出的Jquery對象代表的是content中第一個html元素p��,剩下的html元素獲取不到�,也就無法進行第三步獲取圖片地址�����。
這里可以補充的是�����,網(wǎng)上提供的一種方法
$(content).get(0).outerHTML的打印結果如下:

get(1)��、get(2)…依次可以打印出接下來的html元素代碼�,我開始考慮循環(huán)獲取�����,但是循環(huán)次數(shù)的獲取回到了原地�,根本取不到,有興趣的可以嘗試�����。
既然jquery的思路斷了�����,我就開始考慮原生js的方法,在網(wǎng)上找了個:
var $div = document.createElement("div");//創(chuàng)建一個div元素對象
$div.innerHTML = content;//往div里填充html
打印出來的結果非常好:

前面繞的彎兩行代碼就解決了����,原生js真棒!
但是我還是習慣用jquery���,又把它轉換成jquery了����,方便下面的選擇器和循環(huán)
var $v = $($div);//從dom對象轉換成jquery對象
3.選擇器找到img元素�����,獲取src值
$.each($v.find("img"),function (v,i) {
console.log("src======"+i.src);
});
i.src可以直接獲取圖片url地址��,成功���!
下面為大家補充
js如何獲取ueditor里面的第一張圖片
想獲取ueditor里面第一張圖片作為縮略圖���,怎么獲取,ueditor里面全部是以文本方式儲存的
UE.getPlainTxt() 可獲取到編輯器中的純文本內(nèi)容,有段落格式
UE.getContentTxt() 可獲取到編輯器中的純文本內(nèi)容����,沒有段落格式;
ueditor 沒有提供直接獲取圖片的功能���,可以UE.getContent() 獲取全部內(nèi)容�,使用正則表達式 篩選出圖片����,我提供一個使用JAVA寫的篩選方法��,前臺js代碼類似:
Pattern p_img = Pattern.compile("(]+src\s*=\s*'\"['\"][^>]*>)");
Matcher m_img = p_img.matcher(content);
while (m_img.find()) {
String img = m_img.group(1); //m_img.group(1) 為獲得整個img標簽 m_img.group(2) 為獲得src的值
}
可以打開ueditor.all.min.js 查看���,里面有所有支持的方法 注釋也都很明白
ueditor發(fā)布文章獲取第一張圖片為縮略圖實現(xiàn)方法
正則匹配圖片地址獲取第一張圖片地址
此為函數(shù) 在模塊或是全局Common文件夾中的function.php中
/**
* [getPic description]
* 獲取文本中首張圖片地址
* @param [type] $content [description]
* @return [type] [description]
*/
function getPic($content){
if(preg_match_all("/(src)=([\"|']?)([^ \"'>]+\.(gif|jpg|jpeg|bmp|png))\\2/i", $content, $matches)) {
$str=$matches[3][0];
if (preg_match('/\/Uploads\/images/', $str)) {
return $str1=substr($str,7);
}
}
}
用法演示
$content=I('post.body');//獲取富文本編輯器內(nèi)容
$info=getPic($content);//使用函數(shù) 返回匹配地址 如果不為空則聲稱縮略圖
if(!$info==null){
$thumb=$info.'thumb240x160.png';
$image = new \Think\Image();//實例化圖像處理�����,縮略圖功能
$image->open($info);// 生成一個居中裁剪為240*160的縮略圖
$unlink=$image->thumb(240, 160,\Think\Image::IMAGE_THUMB_CENTER)->save($thumb);
}else{
$thumb='';
}
dedecms中的js獲取fckeditor中的圖片
function get_firstimg(){
//var c=document.getElementById('body').value;
var c=FCKeditorAPI.GetInstance('body').GetXHTML(true);
if(c){
var fimg=c.match(/img(.*?) src=["|'](.*?)["|'](.*?)>/);
if(fimg[2]){
document.getElementById('picname').value=fimg[2];
if(document.getElementById('ImgPr'))document.getElementById('ImgPr').src=fimg[2];//預覽
if(document.getElementById('picview'))document.getElementById('picview').src=fimg[2];//預覽
}
}
}
以上就是js獲取UEditor富文本編輯器中的圖片地址的詳細內(nèi)容��,更多關于UEditor圖片的資料請關注腳本之家其它相關文章���!
您可能感興趣的文章:- 指定區(qū)域的圖片自動按比例縮小的js代碼(防止頁面被圖片撐破)
- 指定位置如果有圖片顯示圖片,無圖片顯示廣告的JS
- javascript 指定區(qū)域內(nèi)圖片等比例縮放實現(xiàn)代碼 腳本之家整合版
- js獲取富文本中的第一張圖片(正則表達式)
- JS+HTML實現(xiàn)自定義上傳圖片按鈕并顯示圖片功能的方法分析
- 原生js實現(xiàn)點擊輪播切換圖片
- 使用PreloadJS加載圖片資源的基礎方法詳解
- Javascript如何實現(xiàn)雙指控制圖片功能