在上篇文章給大家介紹了javascript正則表達式和字符串RegExp and String(一)��,本文給大家繼續(xù)分享相關內容��。
前言
我認為���,在學習一門編程語言的過程中�,字符串�、數(shù)組���、容器是非常重要的部分�,為了提高編程效率,我通常會對字符串��、數(shù)組以及容器作深入的學習,詳細了解相關特點及對應的API���。這篇文章是針對javascript字符串學習寫下的筆記���,在此與需要的朋友分享���。
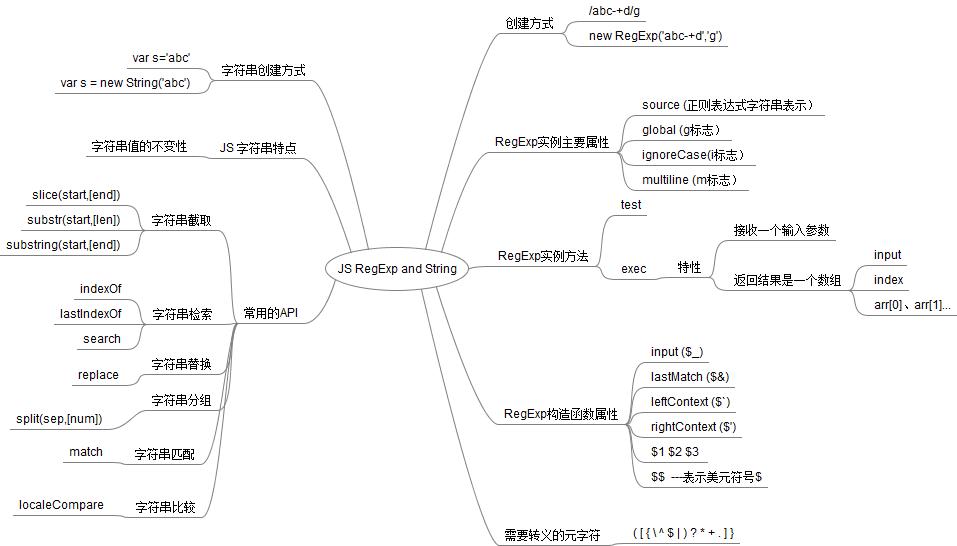
思維導圖

字符串的創(chuàng)建方式
字符串是javascript中的基本類型之一,它對應的類型是String����,可以通過兩種方式來創(chuàng)建字符串:
通過變量賦值的方式, 創(chuàng)建字符串的基本類型
通過構造方法(String),創(chuàng)建字符串對象
雖然兩種方式創(chuàng)建出的字符串表現(xiàn)形式不一樣,但在某些場景下����,我們需要的是字符串�����,但不關心它是字符串基本類型還是字符串對象。在這種場景下,字符串的判斷就會發(fā)生了一點小小的變化�����。
具體可參照下面代碼加深理解:
var s = 'abcd1234DCBA'; //推薦的創(chuàng)建字符串方式
var s1 = 'abcd1234DCBA';
var s2 = new String(s); // 通過構造方法創(chuàng)建字符串
var s3 = new String(s);
console.log(s===s1); //true 具有值類型的特性
console.log(s===s2); //false 基本類型和對象不相等
console.log(s2===s3); //false 不同的對象不相等
console.log(typeof s); // string
console.log(typeof s2); // object
//判斷輸入值是否是基本類型字符串
function isString(s) {
return typeof s === 'string'
}
console.log(isString(s)); //true
console.log(isString(s2)); //false
//判斷輸入值是否是字符串(基本類型+字符串對象形式)
function isString2(s) {
return s != null typeof s.valueOf() === 'string';
}
console.log(isString2(s)); //true
console.log(isString2(s2)); //true
字符串的值不變特性
字符串在Javascript中是不可變的�。所謂的不可變是指當你生成一個字符串后��,然后調用該字符串的API來操作該字符串����,該字符串的原始值是不會發(fā)生變化的�,調用處理后的結果是一個新的字符串��。
可參照下面代碼加深理解:
var s = new String('abc');
var r = s.toUpperCase();
alert(s); // abc s本身是不會發(fā)生變化的
alert(r); // ABC
常用API - 字符串截取
不關于字符串的截取�����,掌握下面三個API即可:
slice : String.slice(N1,N2) 這個就是我們常用的從指定的位置(N1)到指定的位置(N2)的字符串;
substring : String.substring(N1,N2) 這個就是我們常用的從指定的位置(N1)到指定的位置(N2)的字符串;
substr : String.substr(N1,N2) 這個就是我們常用的從指定的位置(N1)截取指定長度(N2)的字符串;
可參考下面代碼加深理解:
var s = '0123456789';
var r1 = s.substring(1); //123456789 第二個參數(shù)默認為字符length
var r2 = s.substring(1,5); //1234
var r3 = s.substring(1); //123456789 第二個參數(shù)默認為字符length
var r4 = s.substring(1,5); //1234
var r5 = s.substr(1); //123456789 第二個參數(shù)默認為字符length
var r6 = s.substr(2,5); //23456
var r7 = s.substr(2,100); //23456789 第二個參數(shù)大于字符length,不受影響
常用API - 字符串檢索
關于字符串的檢索操作�����,掌握下面三個API即可�����。字符串檢索在其它編程語言中很常見����,indexOf以及l(fā)astIndexOf這兩個API子啊其它編程語言中非常常見,理解起來也相對容易�����。關于search���,和indexOf類似��,只是它的輸入?yún)?shù)不是檢索的字符串����,而是一個正則表達式�����, 返回值為正則表達式第一個匹配項的索引�。
具體可參考下面代碼加深理解:
var s = '0123abc401234';
console.log(s.indexOf('23')); // 2
console.log(s.lastIndexOf('23')); // 10
console.log(s.search(/[a-z]+/g)); // 4 檢索出現(xiàn)字符的開始位置
常用API - 字符串替換
JS中一般調用replace方法來對字符串中某些字符的替換�����,該方法接收兩個參數(shù):
* 第一個參數(shù)是用來描述要被替換的子字符串����,參數(shù)類型可以是字符串也可以是正則表達式�。這里千萬要注意����,如果是字符串,則只會替換原字符串中第一個匹配的子串,而如果是未設置標識'g'的正則表達式,替換時得出的結果也是一樣的�����,如果想替換所有匹配的子字符串,則必須傳入帶有標識g的正則表達式
* 第二個參數(shù)是用來描述替換值。參數(shù)類型可以是一個字符串���,也可以是一個函數(shù),還可以是包含特殊序列字符(RegExp的靜態(tài)屬性:−//‘/'/1..n/$$等)�。
具體可參照下面代碼加深理解:
代碼一. 基本匹配操作
var s = 'cat,bat,sat,fat';
var res = s.replace('at','NE');
console.log(res);//cNE,bat,sat,fat 只替換第一個匹配項
var res1 = s.replace(/at/,'NE');
console.log(res1); //cNE,bat,sat,fat 還是只替換第一個匹配項
var res2 = s.replace(/at/g,'NE');
console.log(res2); //cNE,bNE,sNE,fNE 替換所有的匹配項
代碼二 . 第二個參數(shù)是函數(shù)
var s = 'abname>cd';
// 模擬HTML對符合 >進行轉義
var res = s.replace(/[>]/g,function(match,index,souStr) {
switch(match) {
case '': return 'lt';
case '>': return 'gt';
}
});
console.log(res); // abltnamegtcd
代碼三. 才有特殊序列字符進行靈活替換
// 針對字符sou,將關鍵字key用{}擴起來
function strong(sou,key) {
var re = new RegExp('('+key+')','g');
return sou.replace(re,'{$1}'); //$1 第一個捕獲組
}
console.log(strong(s,'at')); //c{at},b{at},s{at},f{at}
// 針對字符sou,將關鍵字key用{}擴起來
function strong2(sou,key) {
var re = new RegExp(key,'g');
return sou.replace(re,'{$}'); //$ 匹配的字符串
}
console.log(strong2(s,'at')); //c{at},b{at},s{at},f{at}
常用API - 字符串分組
JS中采用split方法來對字符串進行分組,該方法可接收兩個參數(shù):
* 第一個參數(shù)表示分隔符���,可以是字符串類型��,也可以是RegExp對象�。
* 第二個參數(shù)是可選的�����,表示接收組的數(shù)量,也就是返回結果數(shù)組的大 小�。如果不指定該參數(shù)����,表示返回所有組。
具體可參照下面代碼加深理解:
var s = 'cat,bat,sat,fat';
var res = s.split(',');
console.log(res); //[ 'cat', 'bat', 'sat', 'fat' ]
var res2 = s.split(/,/);
console.log(res2); //[ 'cat', 'bat', 'sat', 'fat' ]
var res3 = s.split(/,/,2);
console.log(res3); //[ 'cat', 'bat' ] 只返回2組
常用API - 字符串匹配
match() 方法將檢索字符串 stringObject�,以找到一個或多個與 regexp 匹配的文本����。這個方法的行為在很大程度上有賴于 regexp 是否具有標志 g。
如果 regexp 沒有標志 g,那么 match() 方法就只能在 stringObject 中執(zhí)行一次匹配。如果沒有找到任何匹配的文本���, match() 將返回 null�。否則,它將返回一個數(shù)組,其中存放了與它找到的匹配文本有關的信息���。該數(shù)組的第 0 個元素存放的是匹配文本���,而其余的元素存放的是與正則表達式的子表達式匹配的文本。除了這些常規(guī)的數(shù)組元素之外�����,返回的數(shù)組還含有兩個對象屬性�。index 屬性聲明的是匹配文本的起始字符在 stringObject 中的位置,input 屬性聲明的是對 stringObject 的引用���。
如果 regexp 具有標志 g����,則 match() 方法將執(zhí)行全局檢索�����,找到 stringObject 中的所有匹配子字符串��。若沒有找到任何匹配的子串�,則返回 null���。如果找到了一個或多個匹配子串,則返回一個數(shù)組��。不過全局匹配返回的數(shù)組的內容與前者大不相同��,它的數(shù)組元素中存放的是 stringObject 中所有的匹配子串���,而且也沒有 index 屬性或 input 屬性�。
注意:在全局檢索模式下�����,match() 即不提供與子表達式匹配的文本的信息�����,也不聲明每個匹配子串的位置���。如果您需要這些全局檢索的信息,可以使用 RegExp.exec()�。
具體可以參照下面代碼加深理解:
var s = 'cat,bat,sat,fat';
var reg = /[a-z](at)/ ;
console.log(s.match(reg)); //[ 'cat', 'at', index: 0, input: 'cat,bat,sat,fat' ]
var res = s.match(/[a-z](at)/g);
console.log(res); //[ 'cat', 'bat', 'sat', 'fat' ]
常用API - 字符串比較
兩種比較方式,一種是才有 大于或小于符號�����,另一種是采用localeCompare方法,注意該方法的返回的是一個數(shù)字�����,數(shù)字的含義與其它編程語言比較結果類似����,不作過多解釋了。牽涉的區(qū)域相關�,推薦使用localeCompare來對字符串進行比較。
具體可參照下面代碼加深理解:
var s1 = 'abc';
var s2 = 'bcd';
var s3 = new String('abc');
console.log(s1>s2); //true
console.log(s1==s3); //true 將s1與s3.toString()進行比較
console.log(s1.localeCompare(s2)); // -1 s1 小于 s2
console.log(s1.localeCompare(s3)); // 0 s1的值與s3相等
以上內容就是本文給大家分享的javascript正則表達式和字符串RegExp and String(二)�����,希望大家喜歡�����。
您可能感興趣的文章:- js中string之正則表達式replace方法詳解
- String字符串匹配javascript 正則表達式
- javascript正則表達式和字符串RegExp and String(一)
- Js 利用正則表達式和replace函數(shù)獲取string中所有被匹配到的文本(推薦)