本文主要介紹怎么在Thinkphp中集成后臺前端腳手架框架Vue-Cli�。
一.安裝Vue-Cli到Thinkphp中
1.1.1 檢查是否安裝node
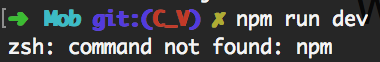
終端輸入npm的指令如果沒有安裝的話會提示未找到指令

正確的姿勢如下圖,說明已經(jīng)安裝了node依賴

1.1.2 安裝node
到node的官網(wǎng)地址進行下載并安裝步驟安裝 node 安裝地址: http://nodejs.cn/download/
注 :安裝 vue-cli 腳手架目前需要node版本為 v4.0 以上
1.2 全局安裝vue-cli
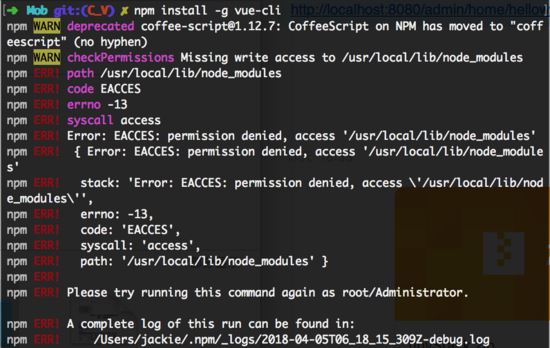
命令行執(zhí)行 : npm install -g vue-cli 加-g是安裝到全局�,有時會安裝失敗如下圖:

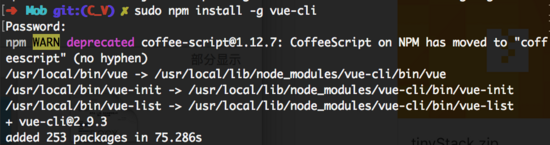
安裝失敗是因為權(quán)限不足�����,這時候使用sodo npm install -g vue-cli 進行管理員權(quán)限的安裝即可�����,第一次安裝需要輸入管理員密碼

安裝完成檢查一下vue的版本已確認vue安裝完畢

1.3 在Thinkphp中安裝vue 1.3.1 首先進入需要安裝vue-cli的具體路徑, 我的工程目錄為:

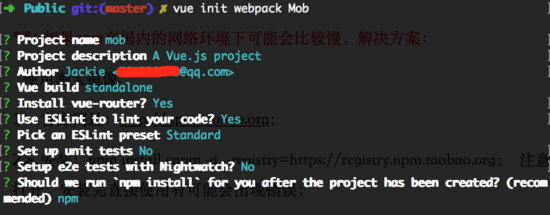
1.3.2 執(zhí)行命令: vue init webpack Mob(你新建的項目名稱/文件名稱)執(zhí)行之后將會 自動初始化一個文件夾 :Mob

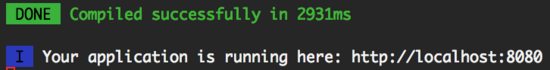
1.3.3 分別輸入下列命令,會在8080端口開啟一個網(wǎng)頁服務(wù)


接下來我們訪問 http://localhost:8080 就會出現(xiàn)vue的歡迎主頁了

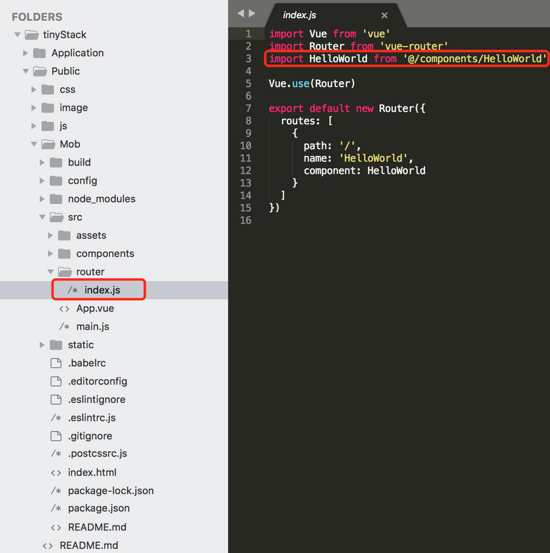
如果觀察路由便會發(fā)現(xiàn)其指向了HelloWorld組件并展示,這也就說明vue-cli腳手架安裝完成了

二.在Thinkphp后臺管理系統(tǒng)中使用vue
vue-cli為我們創(chuàng)建后臺管理系統(tǒng)頁面提供了很好的方案��,為了能夠很好的和php代碼進行解耦 我們可以把vue-cli的入口封裝成一個模塊組件����,也就是我們經(jīng)常在后臺管理系統(tǒng)中具體的內(nèi)容管理部分����。下面是具體的實現(xiàn)步驟:
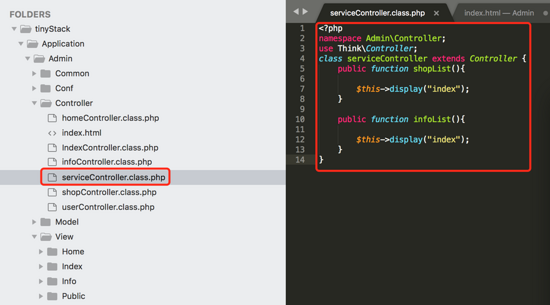
2.1 首先我們在admin模塊中創(chuàng)建一個service控制器,我們把service控制器當成是后臺管理系統(tǒng)的服務(wù)模塊���。在這個控制器中我們創(chuàng)建一系列的菜單模塊并跳轉(zhuǎn)至同一主頁實現(xiàn)接口的統(tǒng)一����。

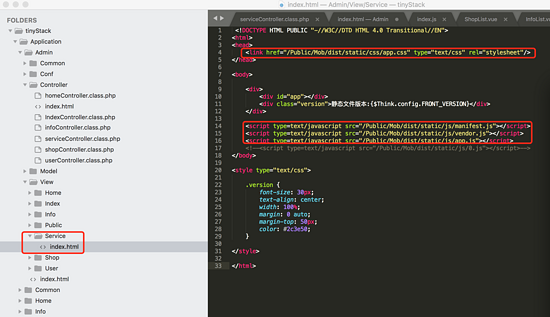
2.2 書寫service的入口文件index.html 并將打包好的vue單頁進行引入

2.3 在router的index.js中配置路由

2.4 因為默認的vue單頁打包的頁面文件名會添加哈希后綴,為了統(tǒng)一引入方便我們在webpack.prod.conf.js中修改配置文件將哈希后綴刪除

2.5 在終端輸入npm run build 進行打包編譯�,因為之前我們添加了插件eslint,進行了代碼格式檢查所以會出現(xiàn)大量的警告���,可以在webpack.base.conf.js中隱藏eslint的校驗�����。 剔除校驗前:

修改配置文件:

再次編譯后,便沒有了警告:

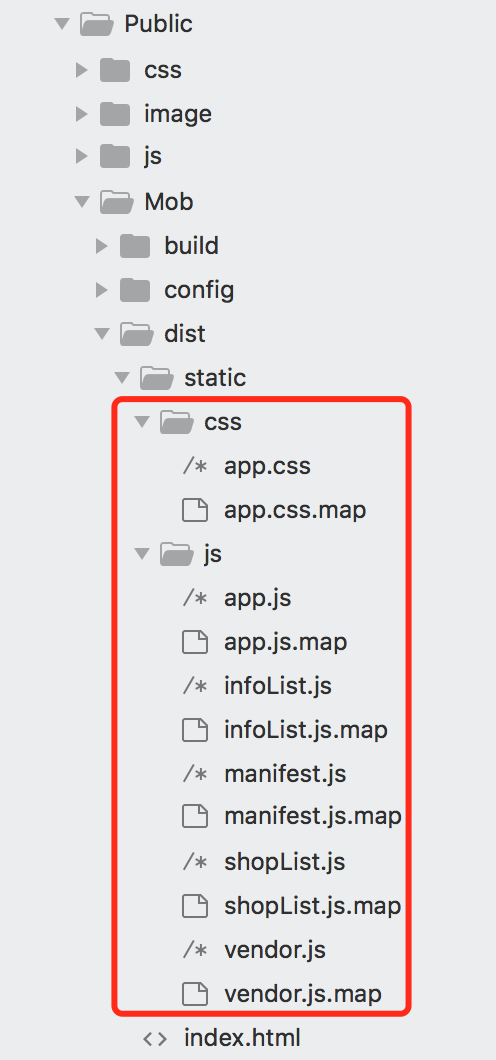
2.6 打包完成后����,發(fā)現(xiàn)在打包文件夾dist中多出了書寫的兩個單頁

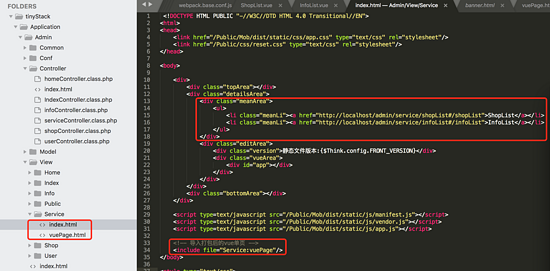
2.7 如果需要在本地進行預(yù)覽調(diào)試則需要在service的index.html引入當前打包好的shopList和infoList單頁

在vuePage.html中添加js

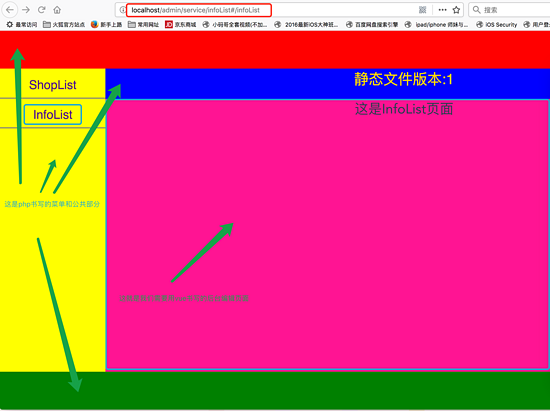
2.8 終端輸入npm run build 在瀏覽器中打開 http://localhost/admin/service/infoList#/infoList 這時候的頁面結(jié)構(gòu)是這樣的,vue單頁和php頁面完全解耦�����,書寫后臺管理系統(tǒng)的時候我們只要關(guān)注vue單頁區(qū)域就可以了����,頁面跳轉(zhuǎn)和單頁配置在php代碼中完成即可。

2.9 主要的vue單頁的書寫可以不用每次都使用npm run build 進行打包.我們只要使用vue提供的8080端口就可以直接調(diào)試vue單頁了 我們在瀏覽器打開 http://localhost:8080/admin/service/infoList#/infoList

3.結(jié)語
Vue-Cli是現(xiàn)在非常流行的漸進式的前端框架�,在后臺管理單頁中使用能夠提高效率���。這樣設(shè)計能夠使vue的單頁書寫完全脫離thinkphp的耦合,后臺前端人員只需要在thinkphp中做少量的配置��,可以把主要的工作中心放在vue單頁的書寫和維護上面�。
以上所述是小編給大家介紹的thinkphp集成前端腳手架Vue-cli的教程圖解,希望對大家有所幫助�,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的����。在此也非常感謝大家對腳本之家網(wǎng)站的支持���!
您可能感興趣的文章:- vue+php實現(xiàn)的微博留言功能示例
- vue.js 雙層嵌套for遍歷的方法詳解, 類似php foreach()
- vue.js過濾器+ajax實現(xiàn)事件監(jiān)聽及后臺php數(shù)據(jù)交互實例
- Vue 項目中遇到的跨域問題及解決方法(后臺php)
- PHP結(jié)合Vue實現(xiàn)滾動底部加載效果
- php和vue配合使用技巧和方法