由于Asp.Net視頻比較舊�,涉及到的數(shù)據(jù)綁定控件DataGrid在VS2012中已經(jīng)沒有了,取而代之的是GridView�����。開始覺得視頻中的例子沒法實現(xiàn)了,其實不然�,DataGrid里面的功能GridView里一樣都不少,只是形式變化了一下��,仔細研究一下發(fā)現(xiàn)它們是換湯不換藥啊���。
(一)DataKeyName屬性
(1)DataKeyNames一般都是用來對當前行做唯一標示的��,所以一般為數(shù)據(jù)庫的ID�����。
(2)GridView.DataKeys[e.RowIndex]�����,e.RowIndex是獲取事件對應的行����,GridView.DataKeys[e.RowIndex]就是獲取對應行的唯一標示也就是DataKeyNames所指定列的值���。
(3)DataList和Repeater是沒有的該屬性的�。
在代碼中這樣使用:(定義的該函數(shù)在下面都需要調(diào)用)
/// summary>
/// 實現(xiàn)數(shù)據(jù)綁定功能
/// /summary>
private void BindToDataGird()
{
SqlConnection con = DB.CreateCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp"); //將查詢到的數(shù)據(jù)添加到DataSet中。
this.GridView1.DataKeyNames =new string[]{ "employeeID"}; //DataKeyNames的使用
this.GridView1.DataSource = ds.Tables["emp"];
this.DataBind();
}
如何取值���?
DataKey key = GridView1.DataKeys[e.RowIndex];//其中e為GridViewDelete(或者Edit)EventArgs e
string empID = key[0].ToString();
(二)分頁
由于GridView中封裝了分頁的功能����。這里實現(xiàn)起來很容易��。先需要設置屬性:AllowPaging/PageSize/PageSetting���。然后編寫事件代碼:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
this.GridView1.PageIndex = e.NewPageIndex;
this.BindToDataGird();
}
(三)排序
首先設置AllowSorting屬性為true.事件代碼:
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
if (ViewState["order"] == null) //使用ViewState設置雙向排序����。
{
ViewState["order"] = "ASC";
}
else
{
if (ViewState["order"].ToString() == "ASC")
{
ViewState["order"] = "DESC";
}
else
{
ViewState["order"] = "ASC";
}
}
//數(shù)據(jù)綁定顯示
SqlConnection con = DB.CreateCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp");
ds.Tables["emp"].DefaultView.Sort = e.SortExpression + " " + ViewState["order"].ToString(); //設置排序
this.GridView1.DataSource = ds.Tables["emp"].DefaultView; //將表的默認視圖作為數(shù)據(jù)源���。
this.DataBind();
}
(四)刪除
這里需要注意一點:就是獲取某一行的主鍵值�。
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
DataKey key = GridView1.DataKeys[e.RowIndex];
string empID = key[0].ToString();
SqlConnection con = DB.CreateCon();
SqlCommand cmd = new SqlCommand("delete from employees where employeeID= '"+empID+"'" , con);
con.Open();
cmd.ExecuteNonQuery();
this.BindToDataGird();
}
(五)編輯(更新和取消)
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
this.GridView1.EditIndex = e.NewEditIndex;
this.BindToDataGird();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
this.GridView1.EditIndex = -1; //設置索引值為負取消編輯����。
this.BindToDataGird();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
DataKey key = GridView1.DataKeys[e.RowIndex];
string empID = key[0].ToString();
string lastName=((TextBox)(GridView1.Rows [e.RowIndex ] .Cells [2].Controls [0])).Text ; //將GridView中某列中控件強制轉(zhuǎn)換為TextBox,然后取出它的值�。
Response.Write(empID +"" + lastName ); //用于測試���。
this.GridView1.EditIndex = -1;
this.BindToDataGird();
}
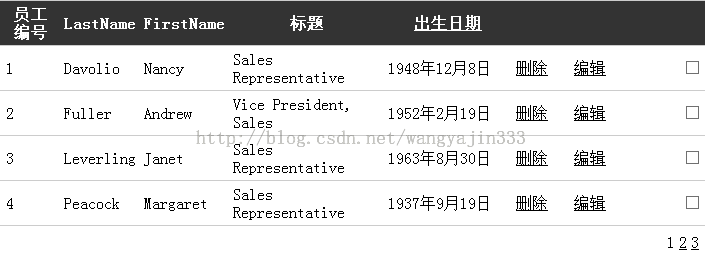
附結(jié)果圖:

小結(jié):數(shù)據(jù)綁定控件:Reapter/DataList/GridView的功能成遞增關(guān)系����,都使用到了模板。所以掌握模板很重要�����。視頻使用模板大都是使用控件�����,不是代碼�����?���?偢杏X這里需要學習的地方還有很多。需要做例子鞏固使用�。
您可能感興趣的文章:- GridView自動增加序號(三種實現(xiàn)方式)
- C#處理datagridview虛擬模式的方法
- C#中datagridview的EditingControlShowing事件用法實例
- C#中GridView動態(tài)添加列的實現(xiàn)方法
- C#實現(xiàn)DataGridView控件行列互換的方法
- C#實現(xiàn)綁定DataGridView與TextBox之間關(guān)聯(lián)的方法
- C#中DataGridView常用操作實例小結(jié)
- C#實現(xiàn)3步手動建DataGridView的方法
- asp.net中GridView數(shù)據(jù)鼠標移入顯示提示信息
- C#中DataGridView動態(tài)添加行及添加列的方法
- 如何用jQuery實現(xiàn)ASP.NET GridView折疊伸展效果
- ASP.NET GridView中加入RadioButton不能單選的解決方案
- DataGridView展開與收縮功能實現(xiàn)
- GridView控件如何顯示序號