自從Recorder H5 GitHub開源庫優(yōu)化后���,對邊錄邊轉(zhuǎn)碼成小語音片段文件實時上傳服務器這種操作支持非常良好����,因此以前不太好支持的H5語音通話已經(jīng)有了更好的突破空間��。因此花了兩晚時間打造了一個H5語音通話聊天的demo���。
歡迎在線把玩: https://xiangyuecn.github.io/Recorder/

一����、把玩方法
- 準備局域網(wǎng)內(nèi)兩臺設備(Peer A����、Peer B)用最新版本瀏覽器(demo未適配低版本)分別打開demo頁面 (也可以是同一瀏覽器打開兩個標簽)
- 勾選頁面中的H5版語音通話聊天,在Peer A中點擊新建連接
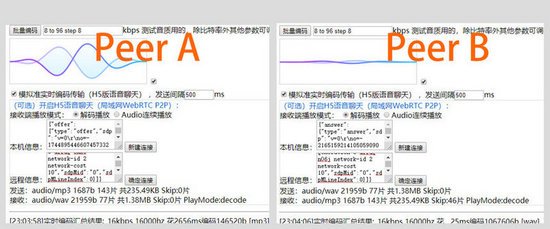
- 把Peer A的本機信手動復制傳輸給Peer B�,粘貼到遠程信息中,并點擊確定連接
- 把Peer B自動生成的本機信息手動復制傳輸給Peer A�,粘貼到遠程信息中���,并點擊確定連接 雙方P2P連接已建立,使用頁面上方的錄音功能�����,隨時開啟錄音���,音頻數(shù)據(jù)會實時發(fā)送給對方
局域網(wǎng)H5版對講機:joy:
二、技術特性
(1)數(shù)據(jù)傳輸
github demo中考慮到減少對服務器的依賴�,因此采用了WebRTC P2P傳輸功能,無需任何服務器支持即可實現(xiàn)局域網(wǎng)內(nèi)的兩個設備之間互相連接��,連接代碼也算簡單����。有服務器支持可能就要逆天了,不過代碼也會更復雜�����。
如果正式使用���,可能不太會考慮使用WebRTC����,用WebSocket通過服務器進行轉(zhuǎn)發(fā)可能是最佳的選擇。
WebRTC局域網(wǎng)P2P連接要點( 實際代碼 其實差不多�����,只不過多做了點兼容):
/******Peer A(本機)******/
var peerA=new RTCPeerConnection(null,null)
//開啟會話��,等待遠程連接
peerA.createOffer().then(function(offer){
peerA.setLocalDescription(offer);
peerAOffer=offer;
});
var peerAICEList=[......] //通過peerA.onicecandidate監(jiān)聽獲得所有的ICE連接信息候選項���,如果有多個網(wǎng)絡適配器�,就會有多個候選
//創(chuàng)建連接通道對象�����,A端通過這個來進行數(shù)據(jù)發(fā)送
var peerAChannel=peerA.createDataChannel("RTC Test");
/******Peer B(遠程)******/
var peerB=new RTCPeerConnection(null,null)
//連接到Peer A
peerB.setRemoteDescription(peerAOffer);
//開啟應答會話��,等待Peer A確認連接
peerB.createAnswer().then(function(answer){
peerB.setLocalDescription(answer);
peerBAnswer=answer;
});
//把Peer A的連接點都添加進去
peerB.addIceCandidate(......peerAICEList)
var peerBICEList=[......] //通過peerB.onicecandidate監(jiān)聽獲得所有的ICE連接信息候選項��,如果有多個網(wǎng)絡適配器�����,就會有多個候選
var peerBChannel=... //通過peerB.ondatachannel得到連接通道對象����,B端通過這個來進行數(shù)據(jù)發(fā)送
/*******最終完成連接********/
//連接到Peer B
peerA.setRemoteDescription(peerBAnswer);
//把Peer B的連接點都添加進去
peerA.addIceCandidate(......peerBICEList)
/*
peerA peerB分別等待peerA/BChannel.onopen回調(diào)即完成P2P連接
�,然后通過監(jiān)聽peerA/BChannel.onmessage獲得對方發(fā)送的信息
�����,通過peerA/BChannel.send(data) 發(fā)送數(shù)據(jù)�。
*/
(2)音頻采集和編碼
由于是在我的 Recorder庫 中新加的demo,因此音頻采集和編碼都是現(xiàn)成的�����,Recorder庫有好的兼容性和穩(wěn)定性�����,因此節(jié)省了最大頭的工作量����。
編碼最佳使用MP3格式��,因為此格式已優(yōu)化了實時編碼性能���,可做到邊錄邊轉(zhuǎn)碼����,16kbps 16khz的情況下可做到2kb每秒的文件大小,音質(zhì)還可以��,實時傳輸時為3kb每秒��,15分鐘大概3M的流量���。
用wav格式也可以�,不過此格式編碼出來的數(shù)據(jù)量太大���,16位 16khz接近50kb每秒的實時傳輸數(shù)據(jù)��,15分鐘要37M多流量�。其他格式由于暫未對實時編碼進行優(yōu)化����,使用中會導致明顯卡頓。
降噪�����、靜音檢測等高級功能是沒有的,畢竟是非專業(yè)人員:joy: 要求高點可以��,但不要超出范圍太多啦��。
(3)音頻實時接收和播放
接收到一個音頻片段后���,本應該是立即播放的�����,但由于編碼���、網(wǎng)絡傳輸導致的延遲,可能上個片段還未播放完(甚至未開始播放)�,因此需要緩沖處理。
因為存在緩沖��,就需要進行實時同步處理�����,如果緩沖內(nèi)積壓了過多的音頻片段�,會導致語音播放滯后太多��,因此需要適當進行對數(shù)據(jù)進行丟棄���,實測發(fā)現(xiàn)網(wǎng)絡正常�、設備性能靠譜的情況下基本沒有丟棄的數(shù)據(jù)。
然后就是播放了����,本應是播完一個就播下一個,測試發(fā)現(xiàn)這是不靠譜的��。因為結束一個片段后再開始播放下一個發(fā)出聲音��,這個過程會中斷比較長時間��,明顯感覺得出來中間存在短暫停頓���。因此必須在片段未播完時準備好下一個片段的播放���,并且提前開始播放,達到抹掉中間的停頓�����。
我寫了兩個播放方式:
- 實時解碼播放
- 雙Audio輪換播放
最開始用一個Audio停頓感太明顯���,因此用兩個Audio輪換抹掉中間的停頓���,但發(fā)現(xiàn)不同格式Auido播放差異巨大����,播放wav非常流暢�,但播放mp3還是存在停頓(后面用解碼的發(fā)現(xiàn)是得到的PCM時長變長了,導致事件觸發(fā)會出現(xiàn)誤差���,為什么會變長����?怪異)��。
因此后面寫了一個解碼然后再播放����,mp3這次終于能正常連續(xù)播放了,wav格式和雙Audio的播放差異不大��。實時解碼里面也用到了雙Audio中的技巧�����,其實也是用到了兩個BufferSource進行類似的輪換操作�,以抹掉兩個片段間的停頓。
不過最終播放效果還是不夠好��,音質(zhì)變差了點���,并且多了點噪音�����。如果有現(xiàn)成的播放代碼拿過來用就就好了。
三�、應用場景
- 數(shù)據(jù)傳輸改成WebSocket,做個仿微信語音通話H5版還是可以的(受限于Recorder瀏覽器支持)
- 局域網(wǎng)H5版對講機(前端玩具)
- ......沒有想到 完����。
總結
以上所述是小編給大家介紹的HTML5實時語音通話聊天MP3壓縮傳輸3KB每秒,希望對大家有所幫助,如果大家有任何疑問請給我留言�����,小編會及時回復大家的�。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
如果你覺得本文對你有幫助���,歡迎轉(zhuǎn)載�����,煩請注明出處��,謝謝��!