一���、創(chuàng)建正則表達式
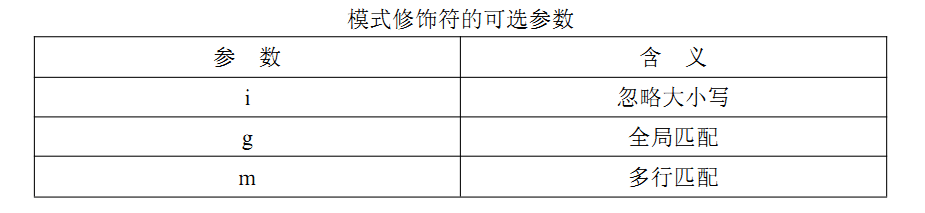
創(chuàng)建正則表達式和創(chuàng)建字符串類似 ���, 創(chuàng)建正則表達式提供了兩種方法 , 一種是采用 new運算符����,另一個是采用字面量方式���。
復(fù)制代碼 代碼如下:
var dog = new RegExp('dog'); // 第一個參數(shù)字符串
var dog = new RegExp('dog', 'ig'); // 第二個參數(shù)可選模式修飾符
var dog = /dog/;
var dog = /dog/ig; //字面量方式。

RegExp 對象包含兩個方法 : test() 和 exec() �����, 功能基本相似 �����, 用于測試字符串匹配 ����。
test()方法在字符串中查找是否存在指定的正則表達式并返回布爾值 , 如果存在則返回 true ��, 不存在則返回 false ��。
exec() 方法也用于在字符串中查找指定正則表達式���,如果 exec() 方法執(zhí)行成功�,則返回包含該查找字符串的相關(guān)信息數(shù)組。如果執(zhí)行失敗����,則返回 null 。
雖然創(chuàng)建正則表達式對象比較簡單�,但真正復(fù)雜的卻是用正則語法描述的模式信息。接下來��,我們分幾個小節(jié)分別探討一些模式:
二����、字符串的正則表達式方法

例如:
復(fù)制代碼 代碼如下:
var myPattern = /dog/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.match(myPattern)); //["dog", "dog"]
var myPattern = /dog/i;var theStr = "this is a dog,that is a dog!"console.log(theStr.search(myPattern)) //10
var myPattern = /dog/i; //注意沒有設(shè)置全局,如果設(shè)置全局�����,結(jié)果為:this is a Cat,that is a Cat!var theStr = "this is a dog,that is a dog!"console.log(theStr.replace(myPattern,"Cat")); //this is a Cat,that is a dog!
var myPattern = /\s/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.split(myPattern)); //["this", "is", "a", "dog,that", "is", "a", "dog!"]���,這個加不加全局g沒有影響!
二����、直接量字符
在正則表達式中,所有字母字符和數(shù)字都是按照直接量與自身匹配的���。同時���,正則表達式還通過反斜杠“\”加字母來支持某些非字母的字符��。見下面的匹配列表:
字符 匹配
字母和數(shù)字 自身 例如: /a/ 匹配 字母 a
\o NUL字符
\t 制表符
\n 換行符
\v 垂直制表符
\f 換頁符
\r 回車
三�、字符類
將單獨的直接字符放進[]內(nèi)����,就組成了字符類。一個字符類和它所包含的任何字符都匹配�。
例如:/[abc]/ 與abc三個字母的任意一個匹配。
同時���,還可以定義否定字符類�。利用^字符��。例如:/[^abc]/匹配a b c以外的所有字符����。
另,可以用連字符號確定一個字符的范圍�。例如:/[a-z]/匹配a到z。要匹配所有拉丁字母集���,可以使用/[a-zA-Z0-9]/
字符 匹配
. 除換行符和其他Unicode行終止符之外的任意字符
\w 任何ASCII單字字符��,等價于[a-zA-Z0-9_]
\W 任何非ASCII單字字符��,等價于[^a-zA-Z0-9_]
\s 任何Unicode空白符
\S 任何非Unicode空白符
\d 任何ASCII數(shù)字��,等價于[0-9]
\D 任何非ASCII數(shù)字�����,等價于[^0-9]
[\b] 退格直接量
注意���,方括號[]內(nèi)也可以使用上面的轉(zhuǎn)義序列����。例如/[\s\d]/ 匹配任意的空白符或數(shù)字��。
四�����、重復(fù)
根據(jù)第二節(jié)涉及到的知識�,我們可以把兩位數(shù)表述成/\d\d/����,但�,如果重復(fù)次數(shù)過多�,肯定就不能這樣寫了。
字符 匹配
{n,m} 匹配前一項至少n次�,但不超過m次
{n,} 匹配前一項大于等于n次
{n} 恰好n次
? 0次或1次����,
+ 1次或者多次,等價于{1,}
* 0次或多次
例如:/\d{2,4}/ 2個�����、3個或4個數(shù)字���。 /\w{3}\d?/ 匹配3個字符�����,并有一個可選的數(shù)字�。
注意:/a*/實際上與bbbb是匹配的����,因為0個或多個a與bbbb匹配�。
五�����、錨字符

六��、選擇�、分組和引用
1、字符“|”用于分隔選擇的字符�。例如:/ab|cd|ef/匹配字符串a(chǎn)b或cd或ef。 /\d{3}|[a-z]{4}/匹配3個數(shù)字或4個小寫字母
2�����、"()"作用是把單獨的項目組合成子表達式���。例如:/java(script)?/ 匹配java����,其后可以有script���,也可以沒有����。
注意���,在分組中�����,$1�����、$2�、$3分別表示第幾個分組中的內(nèi)容�����。
例如:
var myPattern = /(dog).*(cat)/;var theStr = "this is a dog,that is a cat!"myPattern.exec(theStr);console.log(RegExp.$2 + " " + RegExp.$1); //cat dog console.log(RegExp.lastMatch); //最后一次匹配的項:dog,that is a cat
七���、貪婪與惰性

例如:
復(fù)制代碼 代碼如下:
var myPattern = /[a-z]+/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //a is a dog,that is a cat! 貪婪的����,把this都匹配了���!
var myPattern = /[a-z]+?/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //ahis is a dog,that is a cat! 非貪婪的���,只把this中的t匹配了����!
最后�����,RegExp實例繼承的toLocaleString()和toString()方法都會返回正則表達式的字面量�,即/abc/
您可能感興趣的文章:- JavaScript 正則表達式使用詳細參數(shù)
- JavaScript 正則表達式解析
- javascript RegExp對象(正則表達式)
- JavaScript 正則表達式 驗證整數(shù)、小數(shù)�、實數(shù)、有效位小數(shù)最簡單
- JavaScript 表單驗證正則表達式大全[推薦]
- JavaScript RegExp 正則表達式對象詳細說明
- JavaScript基于正則表達式的數(shù)字判斷函數(shù)
- 正則表達式--QQ微信��、優(yōu)酷前端 郵箱正則表達式驗證 Bug
- javascript中匹配價格的正則表達式
- javascript中使用正則表達式實現(xiàn)刪除字符串中的前后空格
- 經(jīng)典Javascript正則表達式[優(yōu)質(zhì)排版]
- JavaScript正則表達式驗證中文實例講解
- javascript正則表達式基礎(chǔ)篇
- javascript中使用正則表達式進行字符串驗證示例
- 如何使用JavaScript和正則表達式進行數(shù)據(jù)驗證
- javascript中正則表達式反向引用示例介紹
- java正則表達式表單驗證類工具類(驗證郵箱��、手機號碼�、qq號碼等)
- 如何實現(xiàn)正則表達式的JavaScript的代碼高亮
- JavaScript中的正則表達式使用及驗證qq號碼的正則