本文實例講述了小程序微信支付功能配置方法����。分享給大家供大家參考���,具體如下:
★ 背景
- 近期進行小程序的開發(fā)���,畢竟是商城項目的開發(fā)�����,最后牽扯到的微信支付是必要的
- 個人開發(fā)過程中也是遇到各種問題����,在此,我根據(jù)自己的實際操作���,進行了代碼的詳細配置����,以方便小程序新手的快速操作
- 使用語言:PHP # PHP世界上最好的語言 HaHahahaaha
- 使用框架:ThinkPHP 3.2 # 版本有點低而已,沒啥大礙
- 測試工具:微信開發(fā)者工具 # 其實還挺好用
- 整理時間:2018-07-07 # 有問題���,就會一直更新
tip: 【代碼都是可轉(zhuǎn)化的��,即便是 ThinkPHP5.0+ 還是 Laravel框架��,相對熟悉 PHP 代碼語法的���,進行轉(zhuǎn)化也只是分分鐘的事哦����!】
一��、開發(fā)前的準備
①. 開發(fā)步驟
- 如果開發(fā)者已做過
JSAPI 或 JSSDK 調(diào)起微信支付���,接入小程序支付非常相似����,以下是三種接入方式的對比:

- 如此看來,小程序要想集成支付功能����,倒是簡單了
- 對公眾號微信支付感興趣的可以參考之前整理的一篇文章 —— 微信公眾平臺開發(fā)教程④ ThinkPHP框架下微信支付功能圖文詳解
②. 閱讀業(yè)務流程圖
- 本人強烈推薦閱讀這個圖示�,流程明確了���,代碼邏輯自然也就理順了���!

③. 小程序支付業(yè)務
- 此處�����,小程序官方已做了詳細說明 —— 業(yè)務說明
# 很多人這一步還沒有完成,就咔咔咔的測試支付功能�,顯然是太急于求成了,比如:我�!
> 注意:
> 1. 要開通微信支付功能(一般有兩三天的審核時間)
> 2. 本人開通后,選擇的是 “綁定一個已有的微信支付商戶號”��,也就幾分鐘的事

1 appid 必須為最后拉起收銀臺的小程序appid�;
# 這句話感覺不說還好,一說更容易引起多余的考慮(忽視)
2 mch_id 為和 appid 成對綁定的支付商戶號��,收款資金會進入該商戶號�;
# 此處我直接使用了所綁定的商戶號中的 mch_id
3 trade_type 請?zhí)顚?JSAPI";
# 可暫時忽略�,因為我在代碼中已進行了配置
4 openid 為 appid 對應的用戶標識,即使用 "wx.login" 接口獲得的 openid
# 可參考我的 payment/index.js 代碼
# 另一種情況���,如果項目數(shù)據(jù)庫中已保存了該用戶的openid字段�����,可自行獲取
二�����、小程序端代碼配置指導
- 這里進行配置的代碼�����,都在附錄源碼包的 wxMini-PayDemo\wxChat 目錄下
為了項目代碼的 通用性/易管理性����,我自行提取出了兩個主要的公共文件 config.js 和 util.js;
①. utils下 config.js 文件的使用
config.js 文件中���,主要就是配置一些公共訪問路徑之類的數(shù)據(jù)���,方便后期代碼上線后的鏈接更改- 所以,對于其中的
restUrl 和 imgServer 修改為自己的服務器地址即可

> 注意一點:
我的 "restUrl" 是對應于我的小程序 Api 接口路徑的�,舉個例子:
我的支付回調(diào)路徑為 "https://www.mySercver.com/WxApi/Pay/notify"
②. utils下 util.js 文件的使用
- 這個是和
config.js 文件在同一目錄下的公共文件
- 其實就是整合了三個主要的方法,需要注意的是:如果你有所補充���,記得在文件的最后進行 “exports” 輸出就好
module.exports = {
http_get: http_get,
http_post: http_post,
showToast: showToast,
}
③. payment/index.js 文件的使用
- 此文件作為 小程序微信支付前端的核心文件
- 在保證你的各個文件目錄對應配置正確的情況下�,只需在進行支付喚醒時,調(diào)用其中的
btnClickToPay() 方法即可:

- 當然��,我只是隨便定的一個方法�,實際使用的時候,其實就是以類似的形式��,去調(diào)用后面的
wxPay()方法唄�!
三、服務端代碼文件的使用指導
- 這里進行配置的代碼��,都在源碼包的
wxMini-PayDemo\Server-PHP 目錄下
聲明:
***因為本人所提供的代碼是基于 ThinkPHP3.2 框架編寫整理的����,所以對于使用過 ThinkPHP 或 Laravel 框架的 PHPer 來說,簡單明了���,可根據(jù)自己的框架進行調(diào)整適配���,所以,此處講的可能不會太過瑣碎 ***
①. 公共配置文件的數(shù)據(jù)補充
- 此為源代碼中的
"wxMini-PayDemo\Server-PHP\Conf\config.php"����,此文件代碼比較少,我直接進行展示:
return array(
//'配置項'=>'配置值'
'wxPay' => [
'appid' => 'wx8787xxxxxxxxxxxxx',//TODO 此處使用的是小程序的 APPID
'app_secret' => '0a7xxxxxxxxxxxxxxxxxxxxxxxxxxxxx622', //小程序的應用密鑰
'pay_mchid' => '13xxxxxx02', // 微信支付MCHID 商戶收款賬號
'pay_apikey' => '1qaxxxxxxxxxxxxxxxxxxxxxhgf5', // 微信支付KEY
'notify_url' => 'https://www.mySercver.com/WxApi/Pay/notify', // 微信支付成功后進行回調(diào)的鏈接
'login_url' => "https://api.weixin.qq.com/sns/jscode2session?" .
"appid=%ssecret=%sjs_code=%sgrant_type=authorization_code", // 微信使用code換取用戶openid及session_key的url地址
],
);
- 對于上述配置信息的來源����,應該沒啥疑問吧���?
注意一點:
"notify_url" 作為支付回調(diào)的鏈接地址,要求配置成自己的服務器路徑
;#同時注意協(xié)議的要求 “https”
小程序官方要求:
;# 需要進行服務器域名的配置
;# 操作位置為 “小程序(微信公眾平臺)/設置/開發(fā)設置”中的“服務器域名->request 合法域名”

②. 公共方法 function.php 的補充
- 對于本人的邏輯處理中���,其實只有一個方法
curl_get(), 并且只在 PayController.class.php 的 getOpenID() 方法中進行了一次調(diào)用�,也可以自行提取使用的

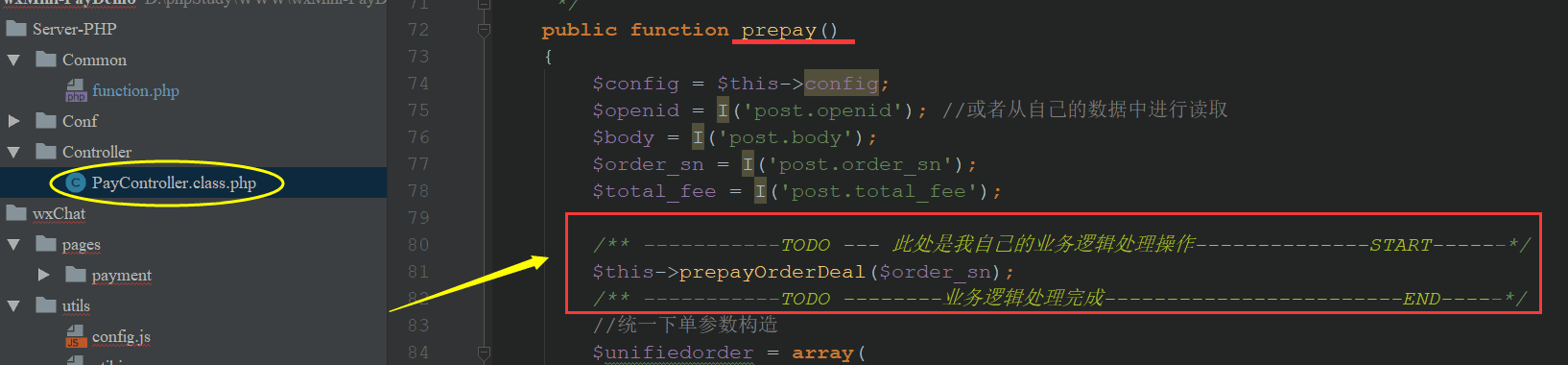
③. 核心處理文件 PayController.class.php
此文件代碼已做了詳細處理�����,在你正確放置后���,需要注意的幾點如下:
- (1). 注意命名空間
"namespace" 與自己業(yè)務代碼的對應
- (2). 在
"prepay()" 方法中,因為不同的業(yè)務都會有屬于自己的判斷處理邏輯����,

所以,在使用時完全可以替換掉所調(diào)用的 "prepayOrderDeal()" 方法 ;# 相信沒多大歧義吧���!
#【在此處����,我建議進行一下微信支付金額的校對】
# 比如,通過訂單號到你的項目數(shù)據(jù)庫中�,查詢出需要支付的金額再與此比較,
# 只有符合你的要求才可以進行微信支付的下單操作
建議對應當前的訂單號����,保存微信支付返回的 prepay_id

- (4). 再有就是,在
"notify()" 這個回調(diào)方法中
一定會涉及到自己業(yè)務的更新處理邏輯
所以被調(diào)用的 "payNotifyOrderDeal()"方法中就可以改成你自己的業(yè)務邏輯了 (此處是可以自行補充的)

注意�,此處傳入的 "$result" 參數(shù)中,我主要使用的就是其中的 "out_trade_no" 和 "total_fee"
# 包含著微信支付的眾多信息,可自行提取
前者用于匹配我對該已支付訂單的后續(xù)更新操作
#【提示:我在使用時需要使用 "M" 進行字符串的截取才是我自己業(yè)務的實際訂單編號哦�����!】;
后者是實際微信消費的金額��,可用于數(shù)據(jù)表的記錄����,以方便對賬人員的校對工作
補充:
- 為了方便后期
微信退款功能 的擴展,建議對應訂單保存回調(diào)得到的 $result
- 可以將其轉(zhuǎn)化為
json 字符串形式 $wx_pay_result_json = json_encode($result);, 然后存儲在訂單表中��,比如:

- 如果��,直接進行微信退款功能的實現(xiàn)����,請完成后���,參考:小程序 微信退款功能實現(xiàn)講解 (PHP方式)
四、使用及測試效果
①. 測試效果
②. 補充說明
- 相信在實際配置使用的過程中一定會出現(xiàn)各種問題,我也是一點點的梳理排錯過來的 - 前面的多是些配置問題的規(guī)范��,如果到了最后的喚醒階段����,出現(xiàn)的問題要注意查看開發(fā)工具的控制臺, - 其中會有比較詳細的報錯信息��,然后再進行排查解決 - 有何問題�����,歡迎指摘�,祝你配置順利咯����!
☆ 附錄:
①. >>> Github 源碼下載參考
再做補充:如果,直接進行微信退款功能的實現(xiàn)����,請完成后��,參考:小程序 微信退款功能實現(xiàn)講解 (PHP方式)
②. 總結
- 通過對以上操作的梳理��,可以提取出主要的幾個步驟:
- . 小程序要開通你的微信支付功能 # 需要審核時間的
- . 審核通過后�����,緊接著進行"開通"操作 #可有兩種開通方式進行選擇的
- . 前后端重要信息配置完畢
- . 補充自己的特有邏輯處理操作 #pay/prepayOrderDeal()和 pay/payNotifyOrderDeal()
- . 支付回調(diào)成功后�����,進行后續(xù)的訂單(項目服務器)查詢操作
更多關于thinkPHP相關內(nèi)容感興趣的讀者可查看本站專題:《ThinkPHP入門教程》����、《thinkPHP模板操作技巧總結》���、《ThinkPHP常用方法總結》����、《codeigniter入門教程》���、《CI(CodeIgniter)框架進階教程》�、《Zend FrameWork框架入門教程》及《PHP模板技術總結》。
希望本文所述對大家基于ThinkPHP框架的PHP程序設計有所幫助�。
您可能感興趣的文章:- 微信小程序webview組件交互,內(nèi)聯(lián)h5頁面并網(wǎng)頁實現(xiàn)微信支付實現(xiàn)解析
- 微信小程序調(diào)用微信支付接口的實現(xiàn)方法
- 微信小程序與php 實現(xiàn)微信支付的簡單實例
- 微信小程序微信支付接入開發(fā)實例詳解
- PHP:微信小程序 微信支付服務端集成實例詳解及源碼下載
- 微信小程序進行微信支付的步驟昂述
- 微信小程序-詳解微信登陸、微信支付�、模板消息
- 小程序調(diào)用微信支付的方法