本文介紹了通過nginx代理攔截請求進行全局訪問限制,分享給大家����,具體如下:
運行環(huán)境:
- Ubantu 14.0
- tomcat7
- nginx 1.4.6(更新后1.5.6)
項目中經(jīng)常會用到權限管理,必然的就會存在權限的設定和驗證��;對于登陸或者模塊的權限設定驗證,在項目中直接實現(xiàn)����;那么問題出現(xiàn)了
1.訪問資源文件
2.多項目訪問權限
3.tomcat中虛擬目錄的訪問權限
公司項目中用到文件的上傳下載,在線預覽等功能�;當然用戶在使用的時候,我們不可能把用戶的上傳的文件放在項目中��,那么必然會用到
虛擬目錄來映射文件的位置���,或者說跨域夸項目�����;如果沒有對這些進行一個訪問的權限的限制���,那么你將可以不需要任何權限就可以訪問下載
服務器上的資源(只要路徑正確不需要任何權限),下面拿公司項目實際情況說明一下:
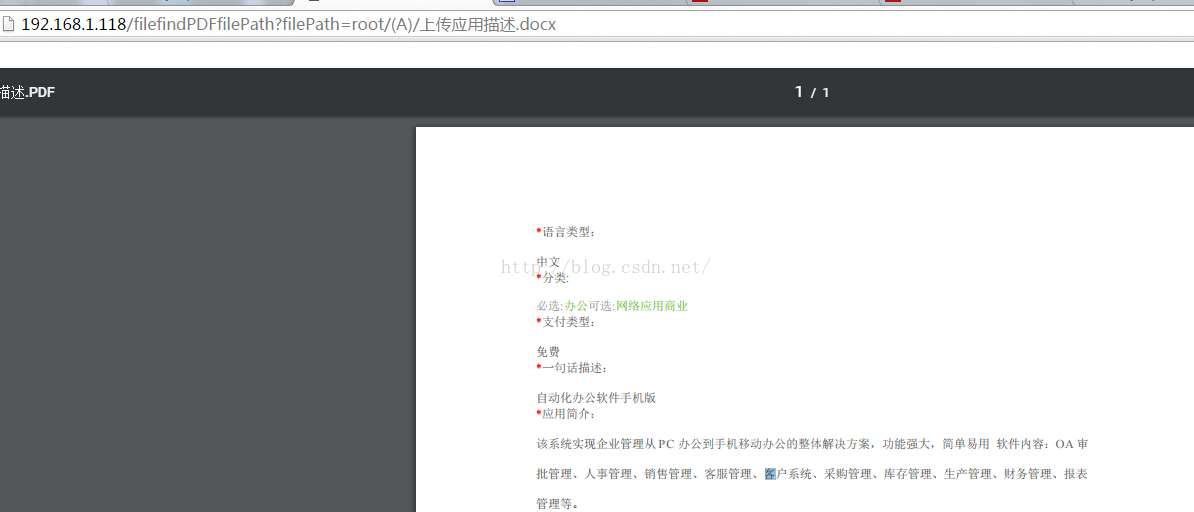
比如訪問: http://192.168.1.118/filefindPDFfilePath?filePath=root/(A)/上傳應用描述.docx 將出現(xiàn)

filefindPDFfilePath?filePath=root/(A)/上傳應用描述.docx http 請求會返回 /imgss/(A)/上傳應用描述.docx(imgss是tomcat server.xml配置的虛擬目錄)
打開瀏覽器我們直接訪問虛擬目錄:http://192.168.1.118/imgss/(A)/上傳應用描述.docx 將出現(xiàn)不需要任何權限可以預覽或者使用工具下載服務器資源

這會導致客戶在使用時���,在稍有心思的人面前沒有任何安全可言
下面說一下如何解決這個問題:
第一種方案:設置tomcat全局過濾器��,進行session驗證
1.項目中添加過濾器 UserLoginFilter.java(這里就不贅述了)
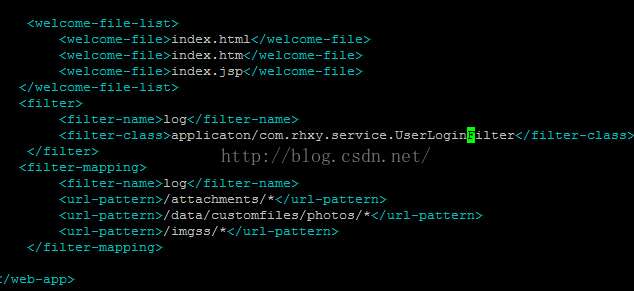
2.在tomcat 配置文件web.xml添加Filter

注意這里:applicaton/com.rhxy.service.UserLoginFilter 指向項目中的UserLoginFilter過濾器
這里需要說明一下�。配置的攔截請求都是tomcat server.xml中配置的虛擬路徑
而所有的訪問資源的請求都是需要經(jīng)過這里�����,所以直接設置虛擬路徑即可
啟動tomcat 重新部署項目;進行測試。結果如下
未登錄情況下
訪問:http://192.168.1.118/filefindPDFfilePath?filePath=root/(A)/12.png 打開tomcat 日志進行觀察:

觀察一下前臺:


未登錄情況下被成功被過濾掉了
測試直接訪問虛擬目錄:http://192.168.1.118/imgss/(A)/12.png同樣被攔截
然后測試登陸后訪問�,就出現(xiàn)問題了。請求是被過濾了�����,但是權限驗證合格以后請求返回的status 居然是404
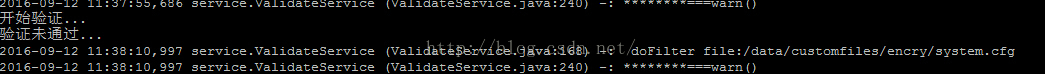
后臺日志:

前臺:


http://192.168.1.118/filefindPDFfilePath?filePath=root/(A)/12.png
http://192.168.1.118/imgss/(A)/12.png 通過后臺觀察��,請求都是有經(jīng)過過濾器進行session驗證����,并且都是驗證通過,然而還是出現(xiàn)404�����,資源在
服務器中是肯定存在的���,tomcat 中的虛擬目錄設置也沒有問題;經(jīng)過多次測試問題出在tomcat配置文件web.xml配置的過濾器����,映射的是項目中的過濾器
那么將過濾器打包成jar 以后�,放置在tomcat 中��,然后修改web.xml配置文件���,修改Filter 中filter-class 為jar包打包的路徑���,然后測試發(fā)現(xiàn)項目無法啟動。
在配置Filter 中filter-class 路徑時出錯����;然后經(jīng)過一系列嘗試,最終還是失敗���,因為時間有限��,所以只能放棄這種,但是我相信思路肯定是正確的��,因為
聽說已經(jīng)有人實現(xiàn)了�����,但是沒有具體說明����,下面開始嘗試第二種
第二種方案:通過nginx代理攔截請求,并進行訪問限制
1.使用 nginx -V 查看版本幾安裝的模塊��,查看是否有ngx_http_accesskey_module模塊���,沒有的話需要為nginx加入ngx_http_accesskey_module模塊(附件)�,因為我的版本是1.4.6上面很多模塊都沒有�����,先進行升級
1.1)下載nginx-1.5.6.tar.gz (文件位置在/root下)
wget http://nginx.org/download/nginx-1.5.6.tar.gz
1.2)解壓nginx-1.5.6.tar.gz文件
tar zxvf nginx-1.5.6.tar.gz
1.3)進入ngixn-1.5.6文件夾中
1.4)查看nginx原來的配置輸出:
--prefix=/etc/nginx--conf-path=/etc/ nginx/nginx.conf--error-log-path=/var/log/nginx/error.log --http-client-body-te mp-path=/var/lib/nginx/body--http-fastcgi-temp-path=/var/lib/nginx/fastcgi --http-log-path=/var/log/nginx/access.log--http-proxy-temp-path=/var/lib/nginx/proxy --http-scgi-temp-path=/var/lib/nginx/scgi--http-uwsgi-temp-path=/var/lib/nginx/uwsgi --lock-path=/var/lock/nginx.lock --pid-path=/var/run/nginx.pid--with-http_realip_module --with-http_stub_status_module--with-http_ssl_module
--with-debug--with-http_addition_module --with-http_dav_module --with-http_geoip_module --with-http_gzip_static_module --with-http_realip_module --with-http_stub_status_module --with-http_ssl_module --with-http_sub_module --with-http_xslt_module --with-ipv6--with-sha1=/usr/include/openssl --with-md5=/usr/include/openssl
--with-mail--with-mail_ssl_module
2.下載ngx_http_accesskey_module模塊
2.1)mkdir -p /etc/nginx/third-modules
2.2)cd /etc/nginx/third-modules
2.3)wget ftp://91.193.69.2/distributive/FreeBSD/ports/local-distfiles/osa/nginx-accesskey-2.0.3.tar.gz
2.4)tar -zxvf nginx-accesskey-2.0.3.tar.gz
2.5)修改下nginx-accesskey-2.0.3的config文件:把$HTTP_ACCESSKEY_MODULE修改成ngx_http_accesskey_module
3.返回root下nginx-1.5.6
3.1)執(zhí)行configure命令,后面跟上原來nginx的配置 并添加ngx_http_accesskey_module
./configure --prefix=/etc/nginx --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-client-body-temp-path=/var/lib/nginx/body --http-fastcgi-temp-path=/var/lib/nginx/fastcgi --http-log-path=/var/log/nginx/access.log --http-proxy-temp-path=/var/lib/nginx/proxy --http-scgi-temp-path=/var/lib/nginx/scgi --http-uwsgi-temp-path=/var/lib/nginx/uwsgi --lock-path=/var/lock/nginx.lock --pid-path=/var/run/nginx.pid --with-http_realip_module --with-http_stub_status_module --with-http_ssl_module --with-debug --with-http_addition_module --with-http_dav_module --with-http_geoip_module --with-http_gzip_static_module --with-http_realip_module --with-http_stub_status_module --with-http_ssl_module --with-http_sub_module --with-http_xslt_module --with-ipv6 --with-sha1=/usr/include/openssl --with-md5=/usr/include/openssl --with-mail --with-mail_ssl_module --add-module=/etc/nginx/third-modules/nginx-accesskey-2.0.3
在執(zhí)行configure時得到幾個錯誤:
a.配置 --with-http_xslt_module 時提示 the HTTP XSLT module requires the libxml2/libxslt libraries
sudo apt-get install libxml2 libxml2-dev libxslt-dev
b.配置 --with-http_image_filter_module 時提示 the HTTP image filter module requires the GD library.
sudo apt-get install libgd2-xpm libgd2-xpm-dev
c.配置 --with-http_geoip_module 時提示 the GeoIP module requires the GeoIP library.
sudo apt-get install geoip-database libgeoip-dev
d.rewrite需要pcre支持, 錯誤提示:./configure: error: the HTTP rewrite module requires the PCRE library.
apt-get install libpcre3 libpcre3-dev
e.ubuntu error: SSL modules require the OpenSSL library.
sudo apt-get install openssl libssl-dev
3.2)再執(zhí)行第6步的configure命令
3.3)這次沒有提示缺少library, 執(zhí)行make令命編譯nginx, 編譯好以后objs目錄下多出一個nginx文件��,這個就是已編輯好的nginx程序
3.4)更改舊的nginx程序的名子,并復制新的程序過去,我的舊nginx程序放在/usr/sbin/目錄中
mv /usr/sbin/nginx /usr/sbin/nginx-20160910
cp objs/nginx /usr/sbin/nginx
/usr/sbin/nginx -t
執(zhí)行/usr/sbin/nginx -t 命令檢查配置文件并將返回下面的信息:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
3.5)在nginx-1.5.6目錄下執(zhí)行下面的命令來升級nginx
3.6)執(zhí)行make upgrade得到一個錯誤:
make: /etc/nginx/sbin/nginx: Command not foundmake: *** [upgrade] Error 127
3.7)用文本編輯器打開修改nginx-1.5.6目錄下名為Makefile的文件��,將upgrade節(jié)點中的/etc/nginx/sbin/nginx -t改為/usr/sbin/nginx -t,保存后關閉并重新執(zhí)行make upgrade命令
3.8)執(zhí)行nginx -V命令���,程序的版本號已經(jīng)是1.5.6�����,升級完畢.
4.修改nginx配置文件 vim /etc/nginx/sites-available/localhost
location ^~ /imgss/
{
# root /data/customfiles/photos/;
# expires 30d;
accesskey off;
accesskey_arg "sign";
accesskey_hashmethod md5;
accesskey_signature "xxxxxxx";
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
accesskey 為模塊開關���;
accesskey_hashmethod 為加密方式MD5或者SHA-1;
accesskey_arg 為url中的關鍵字參數(shù)��;
accesskey_signature 為xxxxxxx加密值構成的字符串����。
保存后,重啟nginx :service nginx restart ?sign=(這里為accesskey_signature MD5加密值)
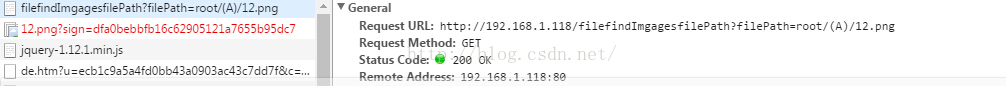
再次進行測試,使用http://192.168.1.118/filefindPDFfilePath?filePath=root/(A)/12.png進行訪問���,將請求返回的URl /imgss/(A)/上傳應用描述.docx后面添加?sign=(這里為accesskey_signature MD5加密值)
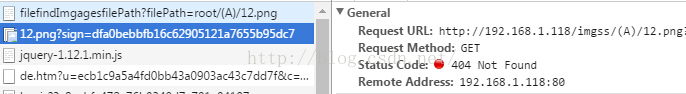
測試結果:未登錄情況下 http://192.168.1.118/filefindPDFfilePath?
filePath=root/(A)/12.png http://192.168.1.118/imgss/(A)/12.png
都將返回404頁面�����。登陸后返回正常頁面����,顯示12.png
以上就是本文的全部內(nèi)容���,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家��。